mq-diploma
Дипломный проект курса «Адаптивная и мобильная вёрстка»
Требования по реализации диплома Диплом должен быть реализован локально и опубликован на сервисе GitHub.
Перед началом работы изучите:
- Рекомендации по скачиванию исходных файлов для выполнения работы.
- Локальная разработка проекта на компьютере будет в программе VSCode. Изучите инструкцию по установке и настройке VSCode.
В рамках дипломного проекта вам необходимо сверстать макет сайта для трёх групп устройств: десктопные экраны, планшеты и смартфоны.
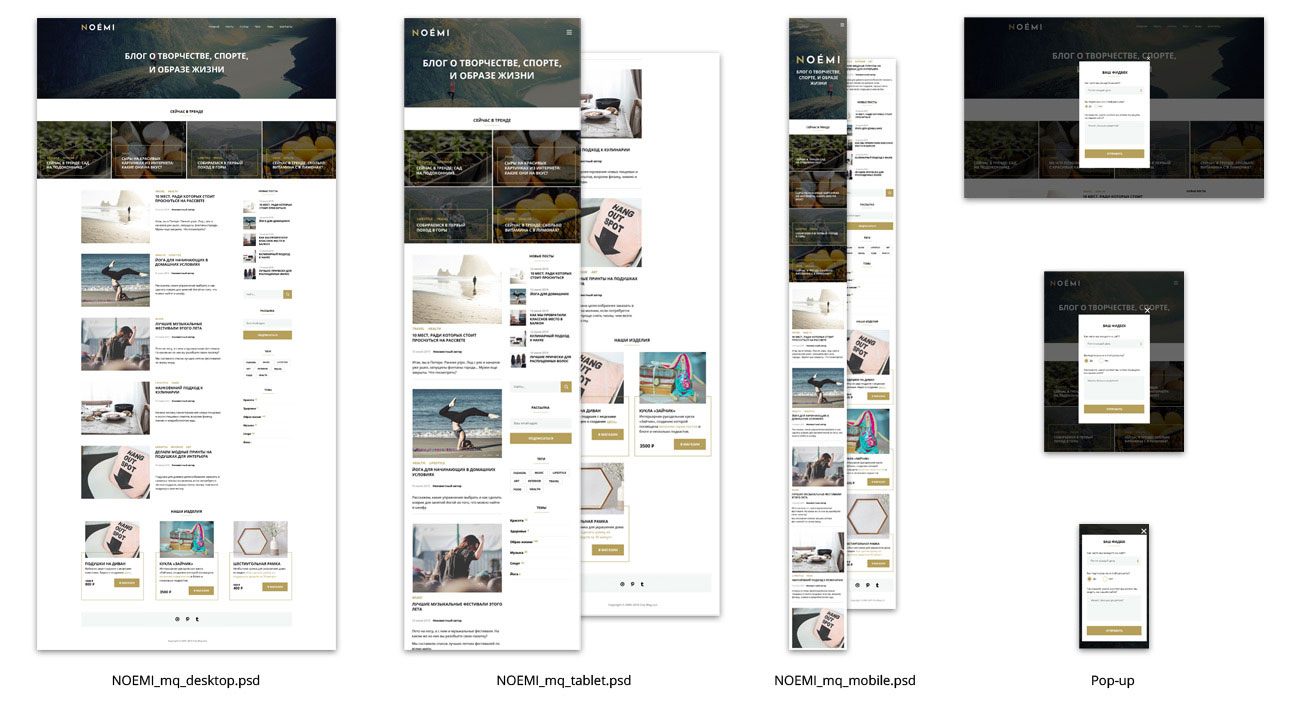
Макеты сайта для различных экранов выглядят так:

Исходные файлы макетов хранятся в директории sources репозитория:
NOEMI_mq_desktop.psd— макет для экрана шириной1200pxи более;NOEMI_mq_tablet.psd— макет для экрана шириной768px;NOEMI_mq_mobile.psd— макет для экрана шириной360px.
О вёрстке промежуточных состояний подробнее читайте в разделе «Промежуточные состояния между макетами».
Также папка sources содержит JPG-изображения — превью макетов для быстрого просмотра. Не верстайте сайт с превью, используйте для вёрстки PSD-макеты.
В поддиректории fonts вы можете найти использующиеся в макете шрифты, а в поддиректории svg — иконки в формате svg.
Содержание
- Основа проекта
- Кроссбраузерная вёрстка
- Семантическое использование тегов
- Семантические названия атрибутов
- Валидная вёрстка
- Соответствие вёрстки макету
- Реализация сетки
- Промежуточные состояния между макетами
- Добавление меньшего или большего количества контента в блоки
- Ошибки загрузки изображений
- Не используйте CSS-методологии
- Не используйте готовые библиотеки
- Не используйте CSS-препроцессоры или PostCSS
- Не используйте autoprefixer
- Оформление кода
- Файловая структура проекта
- Публикация проекта
- Как правильно задавать вопросы дипломному руководителю?
Основа проекта
Макет диплома для курса MQ основан на макете диплома для курса HTML. Вы можете взять код предыдущего диплома за основу и доработать его в соответствии с требованиями к диплому текущего курса.
Обратите внимание, что следует заменить в коде все абсолютные пути до файлов с картинками, шрифтами и иконками на относительные. Инструкция по работе с относительными путями в рамках проекта.
Кроссбраузерная вёрстка
В рамках проекта свёрстанные макеты должны корректно отображаться на следующих типах устройств:
- компьютерах с операционными системами Windows и macOS,
- планшетах и смартфонах с операционной системой iOS,
- планшетах и смартфонах с операционной системой Android.
Кроме поддержки основных типов устройств требуется, чтобы вёрстка корректно работала в следующих браузерах:
- Последняя версия Google Chrome,
- Последняя версия Mozilla Firefox,
- Последняя версия Edge,
- Последняя версия Opera,
- Последняя версия Safari,
- Последняя версия Mobile Safari,
- Последняя версия Mobile Chrome.
Если у вас нет какого-то устройства или программы, постарайтесь их найти или используйте эмуляторы, встроенные в браузер. Тестирование на реальных устройствах — важный навык современного специалиста.
Соответствие вёрстки макету
Итоговый проект должен быть копией макетов, предоставленных дизайнером. При реализации допускаются небольшие отличия:
- толщина шрифта в браузерах и фотошопе,
- межсимвольное расстояние,
- различия в отступах до
5px.
Промежуточные состояния между макетами
Дизайнер подготовил 3 макета отображения страницы для устройств с шириной экрана 360px, 768px и 1200px. Но дизайнер не предоставил отображения страницы в промежуточных состояниях, поэтому их нужно реализовать с помощью принципа «Резиновая вёрстка».
Таким образом, на экранах с шириной больше 1200px фоновые блоки будут растягиваться на всю ширину экрана, а их контент будет центрироваться.
На устройствах с шириной экрана от 1200px и более вам нужно реализовать дизайн макета NOEMI_mq_desktop.psd.
Для устройств с шириной экрана, попадающей в диапазон от 641px до 1200px, вам нужно реализовать резиновый дизайн макета NOEMI_mq_tablet.psd.
Для устройств с шириной экрана от 640px и меньше вам нужно реализовать резиновый дизайн макета NOEMI_mq_mobile.psd.
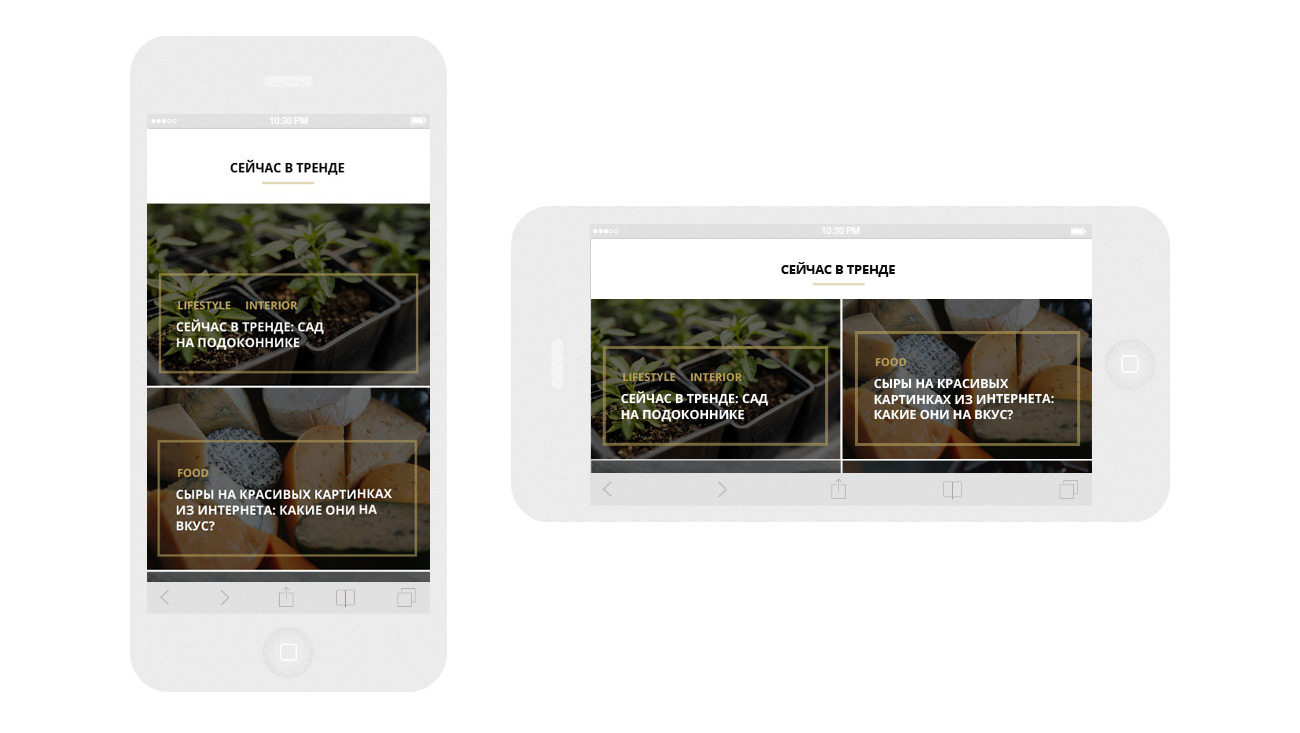
Состояния при повороте экрана
Вёрстка раздела «Сейчас в тренде» должна отличаться при портретной (вертикальной) ориентации экрана и при пейзажной (горизонтальной).
Для устройств с шириной экрана, попадающей в диапазон от 641px до 1200px, при портретной ориентации экрана карточки трендов должны быть выстроены в 2 колонки, а при пейзажной ориентации — в 4.
Для устройств с шириной экрана от 640px и меньше при портретной ориентации экрана должна быть 1 колонка с карточками, а при пейзажной — 2.

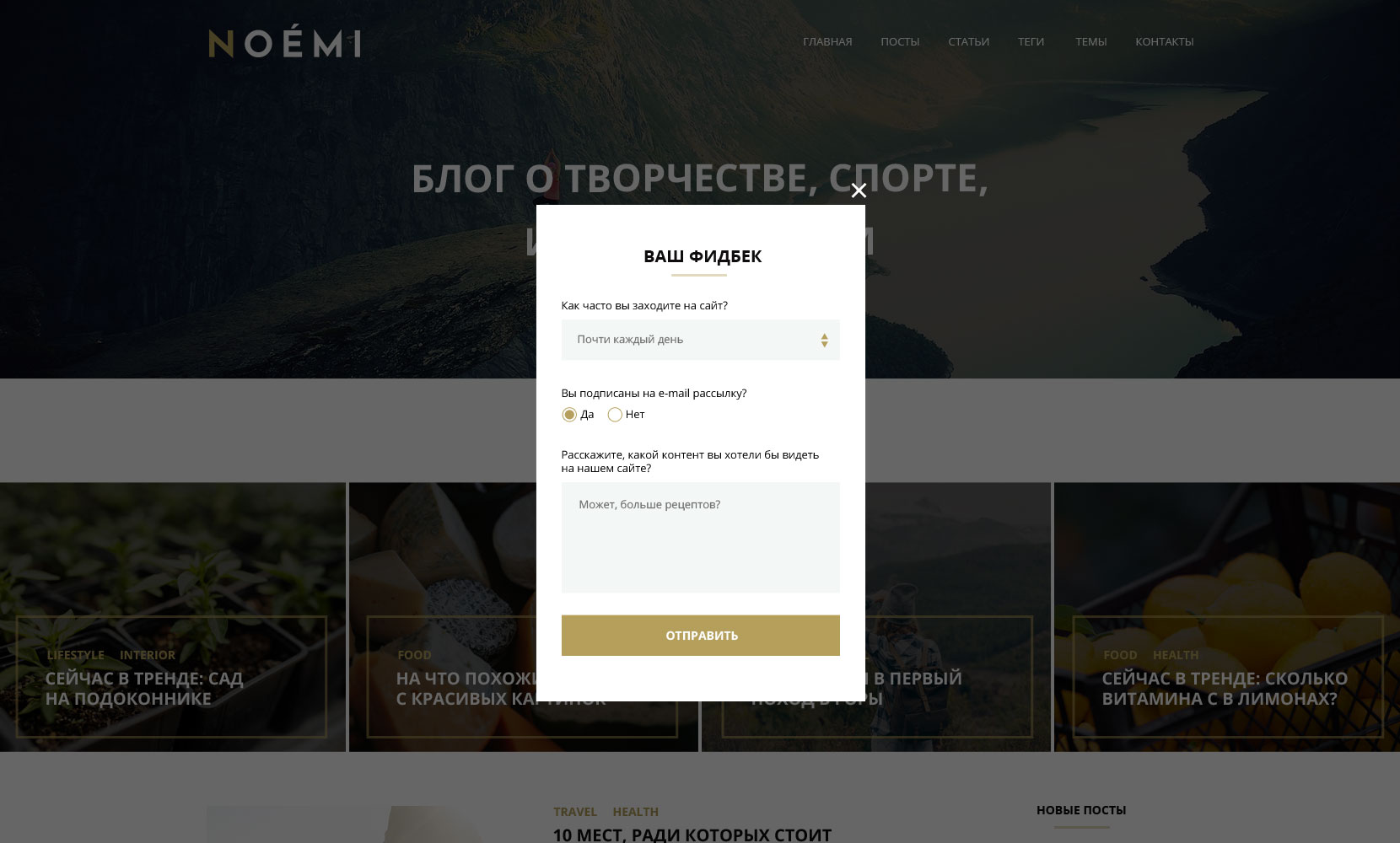
Вёрстка всплывающей формы (pop-up)
Каждый макет содержит всплывающую форму на слое Pop-up, этот слой по умолчанию скрыт. Свёрстанная форма должна отображаться по центру экрана — поверх вуали, затемняющей страницу.
Вам не нужно реализовывать всплытие формы и её скрывание при клике на крестик. Достаточно, чтобы форма была в разметке и ваш дипломный руководитель мог её найти.
После того, как закончите с вёрсткой всплывающего окна, добавьте блоку класс _hidden и задайте этому классу свойства, скрывающие блок.

Вёрстка бургер-меню
Вам не нужно реализовывать сворачивание и разворачивание бургер-меню при клике на иконку. В зависимости от макета должна быть видима либо иконка, либо меню.
Семантическое использование тегов
В макетах проекта содержатся следующие элементы:
- разделы,
- заголовки,
- ссылки,
- изображения,
- подписи,
- абзацы.
Все эти элементы имеют специальные теги в стандарте HTML5, поэтому в рамках проекта вам необходимо их использовать.
К примеру, следующий код является грубой ошибкой:
<div class="header">
<div class="title">Заголовок сайта</div>
</div>
Кроме использования семантических тегов нужно правильно вкладывать теги по типу контекста. Запрещается в строчный элемент помещать блочный. Следующий код будет ошибочным:
<span class="information">
<h2 class="title">Заголовок блока</h2>
</span>
Семантические названия атрибутов
Кроме использования семантических тегов необходимо давать семантические названия на английском языке в качестве значений атрибутов. Не используйте транслит.
Пример:
<header class="shapka"></header>
Данный пример является грубой ошибкой. Название класса shapka следует заменить на header. Пример корректного названия:
<header class="header"></header>
Валидная вёрстка
После полной реализации вёрстки протестируйте её с помощью сервиса W3C Markup Validation Service. В итоговом отчете не должно быть ошибок или предупреждений.
Реализация сетки
Реализовать сетку страницы вам нужно при помощи flexbox. Использование библиотек, которые уже имеют готовые классы для сетки (Twitter Bootstrap, Zurb Foundation и другие), будет считаться ошибкой.
Также ошибкой будет считаться использование следующих способов вёрстки сетки:
- таблицы,
- float-сетка,
- сетка с помощью
inline-block-элементов, - CSS Grids.
Добавление меньшего или большего количества контента в блоки
Нужно протестировать блоки с информацией, добавив в них больше или меньше контента, чем представлено в макетах. Блоки не должны сломать соседние блоки, текст при этом должен быть полностью читаемым.
Этот пункт встречался в дипломе для курса HTML.
Ошибки загрузки изображений
При вёрстке изображений вам нужно предусмотреть ситуацию, когда по какой-либо причине они не загрузятся.
-
В случае контентных изображений вёрстка не должна сломаться, а вместо изображения должен отображаться альтернативный текст, из которого станет понятно, что было изображено на картинке.
-
Для декоративных изображений вам необходимо подобрать подложки для текста, чтобы текст был читаемым в любой ситуации.
Не используйте CSS-методологии
В рамках курса мы не рассматриваем CSS-методологии — БЭМ, OOCSS, SMACSS и другие. Поэтому при работе над дипломом не используйте их.
Не используйте готовые библиотеки
В рамках дипломного проекта не следует использовать готовые библиотеки — normalize.css, reset.css, bootstrap и другие. Весь код вы должны написать самостоятельно.
Не используйте CSS-препроцессоры или PostCSS
В рамках курса мы не рассматриваем способы организации кода с использованием CSS-препроцессоров и PostCSS. Поэтому в дипломе вам не следует их использовать.
Не используйте autoprefixer
Для реализации кроссбраузерной вёрстки дипломного проекта вам не потребуется autoprefixer, поэтому его использование не приветствуется.
Оформление кода
Дипломный проект должен соответствовать принятому стилю кода для HTML и CSS. В случае ошибок в оформлении проект не может быть принят и будет отправлен на доработку.
Файловая структура проекта
Файловая структура проекта должна состоять из следующих элементов:
css— папка, содержащая стили проекта;fonts— папка, содержащая шрифты проекта;images— папка, содержащая графику проекта;index.html— HTML-страница.
Файлы проекта должны соответствовать правилам именования файлов.
Публикация проекта
При разработке проекта и для итоговой демонстрации вам нужно использовать сервис GitHub Pages. Перед работой с сервисом ознакомьтесь с видеоинструкцией по ссылке, с тайминга 16:49.
Как правильно задавать вопросы дипломному руководителю?
Что поможет решить большинство частых проблем:
- Попробовать найти ответ сначала самому в интернете. Навык поиска ответов пригодится вам в профессиональной деятельности. И только после этого спрашивайте дипломного руководителя.
- Если вопросов больше одного, присылайте их в виде нумерованного списка. Так дипломному руководителю будет проще отвечать на каждый из них.
- Пишите конкретные вопросы, которые потребуют минимальных уточнений от эксперта для решения. Так вы быстрее получите ответ эксперта на свой вопрос. Дипломные руководители — практикующие разработчики, которые кроме преподавания занимаются другими рабочими проектами. Их время ограничено, поэтому постарайтесь задавать правильные вопросы, чтобы получать быстрые ответы.
- Не оставляйте вопросы в коде, пишите их текстом, указывая, к какой строке кода у вас вопрос. Для лучшего понимания контекста прикрепите к вопросу скриншоты и стрелкой укажите, что именно вызывает вопрос. Программу для создания скриншотов можно скачать по ссылке.
- Начните работу над дипломом как можно раньше, чтобы у вас было больше времени на правки. Не откладывайте работы на последний момент.
- Делайте диплом частями, а не всё сразу. Если делать всё сразу, количество комментариев от дипломного руководителя может вас деморализовать.