guides
Работа над дипломом MQ
Локальная разработка
Текстовый редактор
До сегодняшнего дня вы выполняли все задания в так называемой «песочнице» Codepen.io. Это был удобный способ писать код и делится им с преподавателем, не разбираясь при этом с тонкостями публикации сайтов в интернете.
Вся работа над дипломом будет вестись локально, на вашем компьютере. Для этого вам понадобиться редактор кода.
Скачайте VS Code под вашу систему.
Установите VS Code на компьютер.
Подготовка папки для диплома
На рабочем столе создайте папку с названием mq-diploma.
Внутри неё создайте папки для разных типов файлов вашего диплома:
- css — для стилей проекта;
- images — для картинок;
- fonts — для шрифтов;
- svg — для SVG-файлов.
В итоге должна получиться такая структура:

Создание файлов
- Откройте VS Code.
- Откройте в нём только что созданную папку mq-diploma.
- В корне папки создайте файл index.html (для HTML-разметки).
- Внутри папки css создайте файл styles.css (для CSS-стилей).
В файлах index.html и styles.css будет вестись основная работа.

Скачивание файлов с Github
Для вас уже подготовлены файлы, с которыми вам нужно будет работать — картинки, иконки, шрифты. Они лежат на Github вместе с описанием диплома.
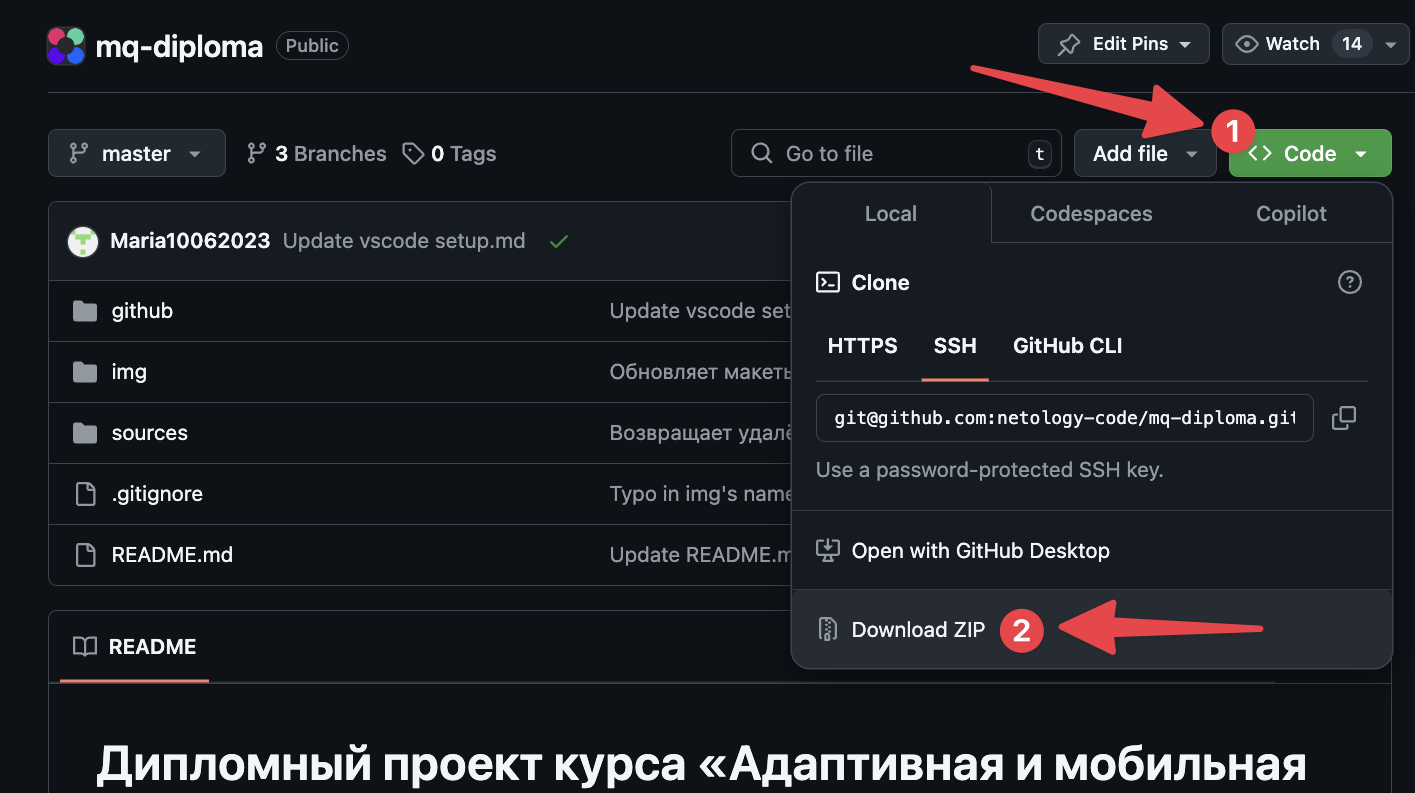
Откройте ссылку https://github.com/netology-code/mq-diploma и нажмите зелёную кнопку «Code», выберите «Download ZIP».

ZIP-архив со всеми материалами будет скачан на ваш компьютер. Распакуйте его на Рабочий стол.
Копирование файлов
Внутри папки, появившейся после распаковки архива, откройте папку sources — именно в ней лежат все нужные для работы файлы.
Скопируйте файлы из папки fonts в папку с тем же названием в вашем проекте.
Скопируйте файлы из папки img в папку с названием images в вашем проекте.
Скопируйте файлы из папки svg в папку с тем же названием в вашем проекте.
Это можно сделать перетаскиванием (как показано в видео ниже) или при помощи CTRL+A (выбрать всё), CTRL+C (скопировать), CTRL+V(вставить).

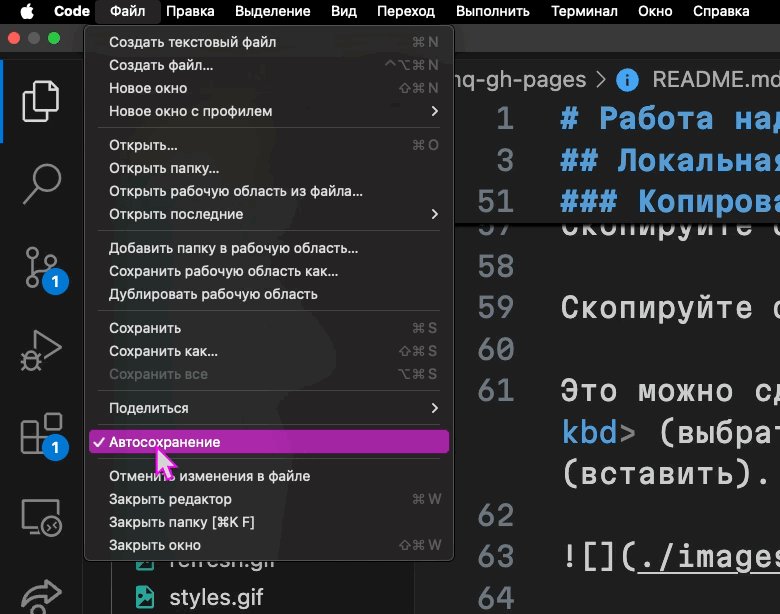
Настройка автосохранения
- Откройте VS Code.
- В верхнем меню нажмите Файл (File).
- В списке найдите пункт Автосохранение (Auto Save), нажмите на него.
- Убедитесь, что рядом с этим пунктом появилась галочка.
Теперь все файлы будут сохраняться автоматически.

Создание HTML-разметки
Чтобы быстро создать основную разметку страницы, воспользуемся встроенным в VS Code плагином Emmet. Он позволяет не писать все теги руками.
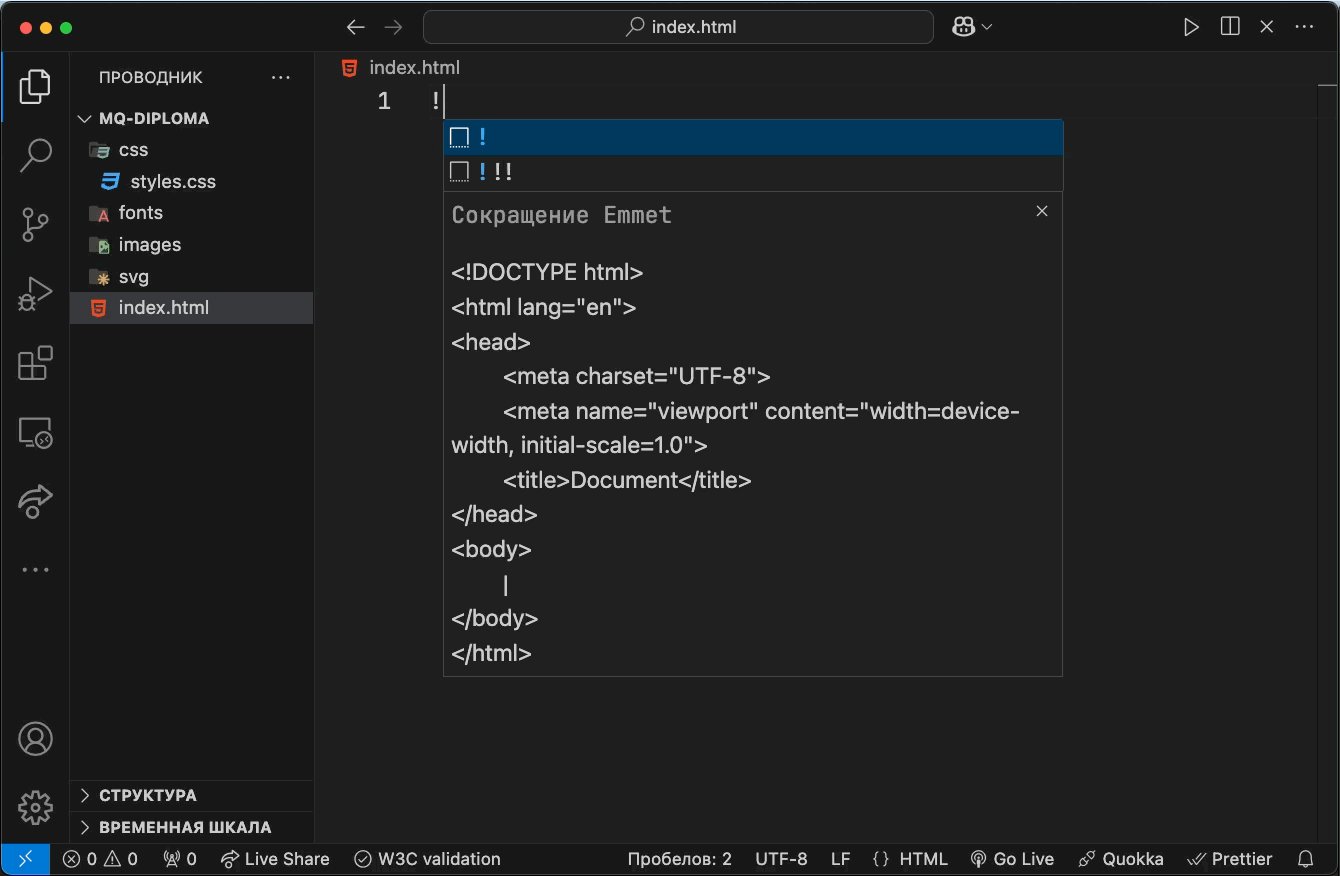
Откройте файл index.html. В первой строке этого файла напечатайте «!» (восклицательный знак) и нажмите Tab.
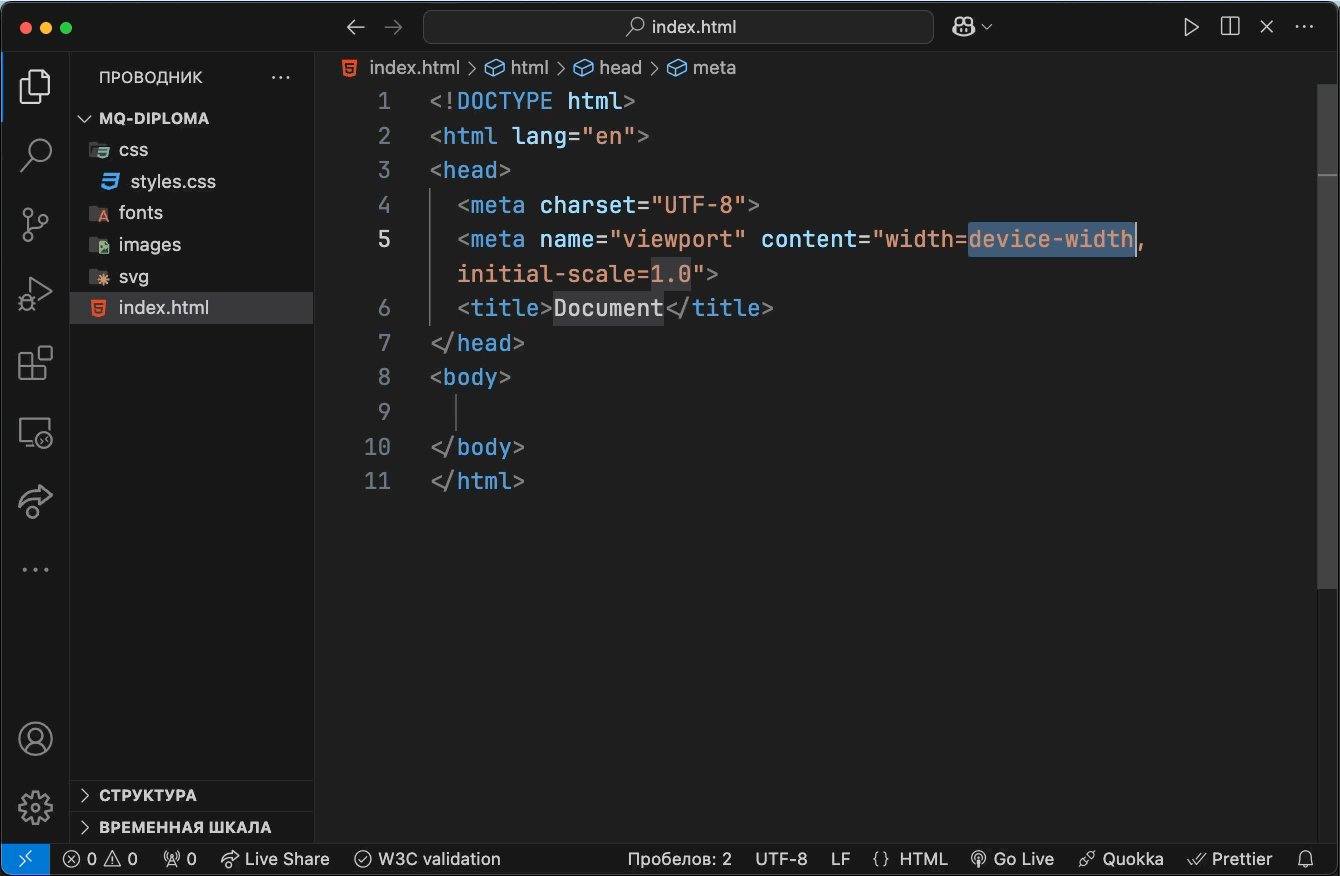
Появится вся базовая HTML-разметка.

Разметку для дипломной работы нужно будет писать внутри тега <body>.
Подключение стилей
Сразу под тегом <title> напечатайте слово «link» и нажмите Tab.
Задайте для атрибута href значение css/styles.css.
Таким образом, CSS-файл теперь связан с HTML-разметкой, и все стили, написанные в нём, будут применяться к тегам на странице.

Обратите внимание, что все пути до файлов при работе локально должны быть относительными.
Шпаргалка по работе с относительными путями
Предварительный просмотр
Во время работы над дипломом вам понадобиться постоянно видеть результат.
Для этого в браузере откройте файл index.html.
В меню выберите Файл — Открыть файл, найдите нужную папку, выберите index.html.
Чтобы увидеть не белый лист, напишем в HTML-разметке заголовок первого уровня (<h1>) с любым текстом. А в styles.css зададим заголовку красный цвет текста и рамку.
После внесения изменений сохраняйте файл (CTRL + S) и обновляйте страницу в браузере.

Публикация сайта
Регистрация на Github
Действуйте по инструкции → «Регистрация на Github»
Внимание! При регистрации указывайте почту на иностранных сервисах. Например, Gmail или Hotmail. Участились случаи блокировки профилей с почтами на Yandex и Mail.ru.
Создание репозитория
- Откройте ссылку https://github.com/new.
- Введите название репозитория. Например, «mq-diploma».
- Убедитесь, что выбран пункт «Public».
- Нажмите кнопку «Create repository».

Загрузка файлов
- На открывшейся странице нажмите ссылку «Uploading an existing file».
- Перетащите все файлы из папки на вашем компьютере в окно браузера, в специальную область.
- Когда все файлы будут загружены нажмите внизу страницы «Commit changes».

Обновление файлов
Если вы изменили файлы локально, то их нужно обновить и на Github чтобы дипломный руководитель видел актуальную версию вашей страницы.
Скорее всего вам понадобиться обновлять только index.html и styles.css.
- На главной странице репозитория нажмите кнопку «Add file», в выпадающем меню выберите «Upload files». Откроется страница, как на предыдущем шаге.
- Перетащите те файлы, которые изменились, в специальную область. Если файл находится в папке, как styles.css внутри папки css, то перетаскивайте всю папку целиком.
- После загрузки файлов нажмите внизу страницы «Commit changes».

Публикация диплома
Чтобы преподаватель увидел готовый сайт, его нужно опубликовать. Для этого будем использовать встренный в Github сервис Pages.
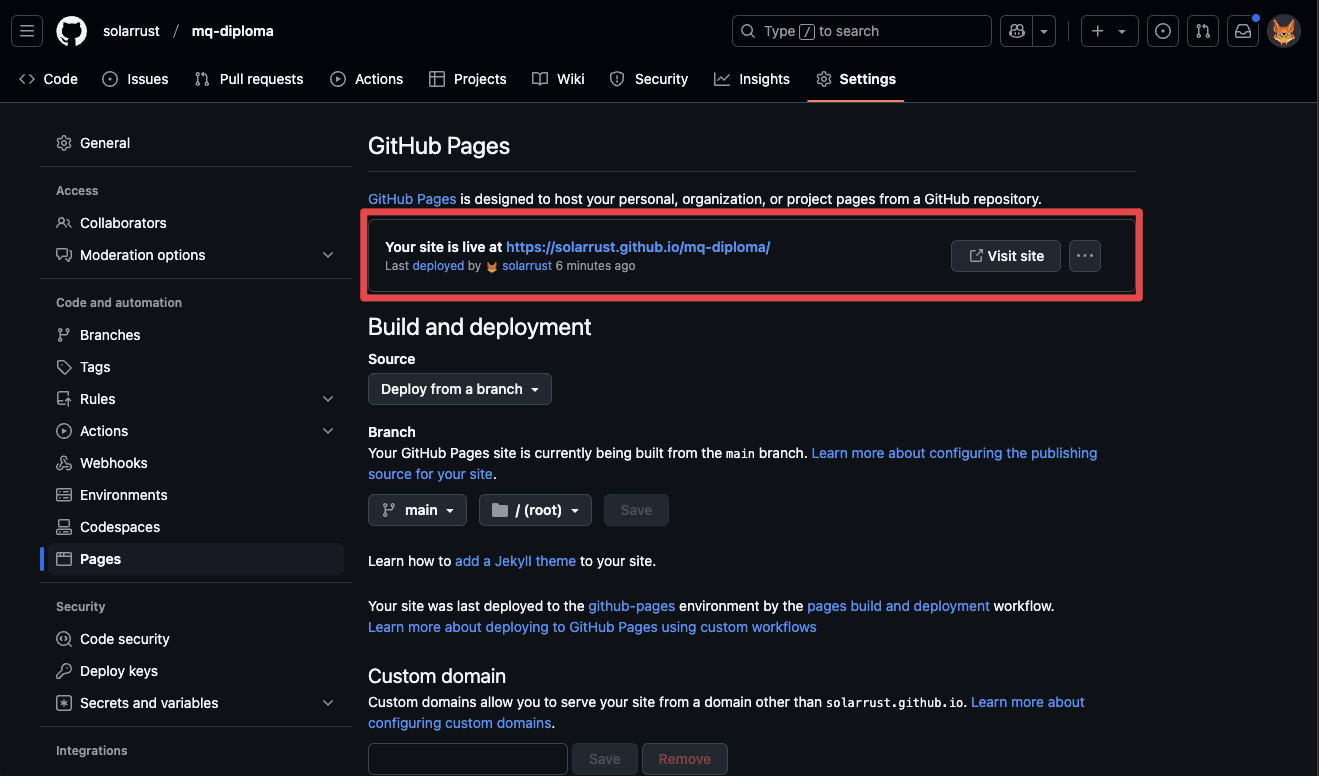
- На главной странице репозитория нажмите на вкладку «Settings».
- В левой колонке найдите пункт «Pages».
- Под заголовком «Branch» в выпадающем списке выберите main и нажмите рядом кнопку «Save»
- Через несколько минут обновите страницу, вверху появится ссылка на сайт с вашим дипломом. Её и отправляете на проверку.


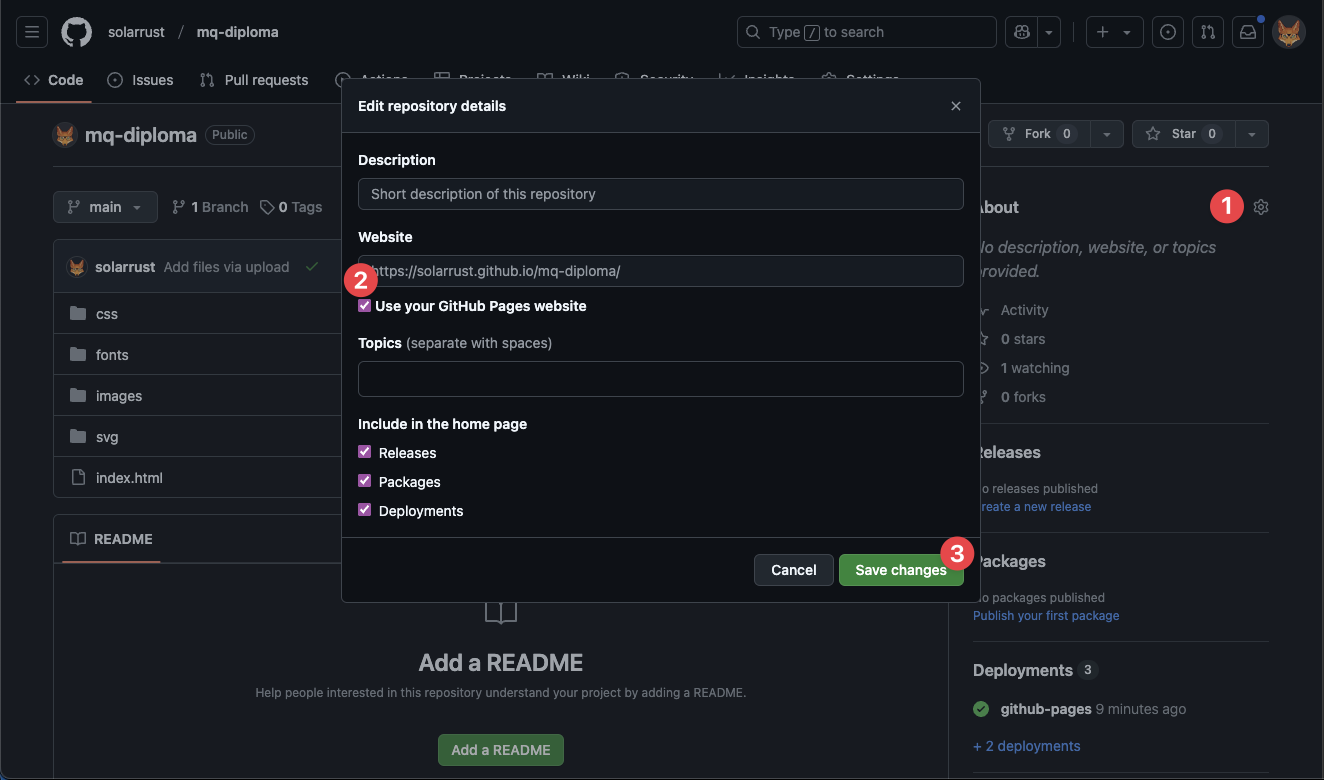
Если вдруг на странице с настройками Pages ссылка не появилась, то вернитесь на главную, нажмите на иконку шестерёнки (⚙️) в правой части окна и поставьте галочку напротив «Use your GitHub Pages website». Нажмите «Save changes». Теперь ссылка на ваш диплом всегда будет под рукой.

Если в ходе работы над дипломом на любом из шагов у вас возникла проблема — пишите в канал курса. Аспиранты и преподаватели обязательно вам помогут.