guides
Знакомство с jsBin
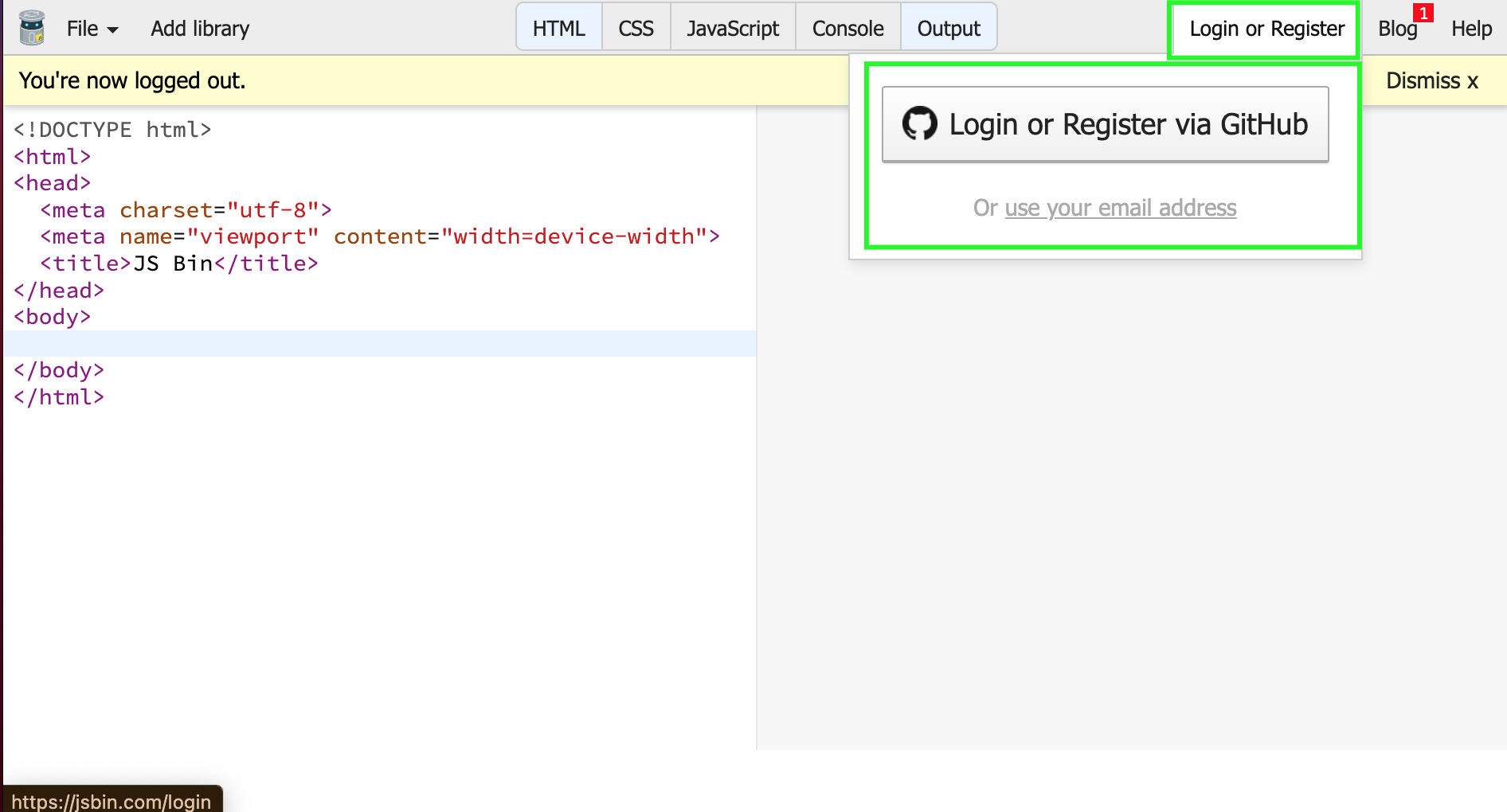
- Перейдите по ссылке на jsbin.
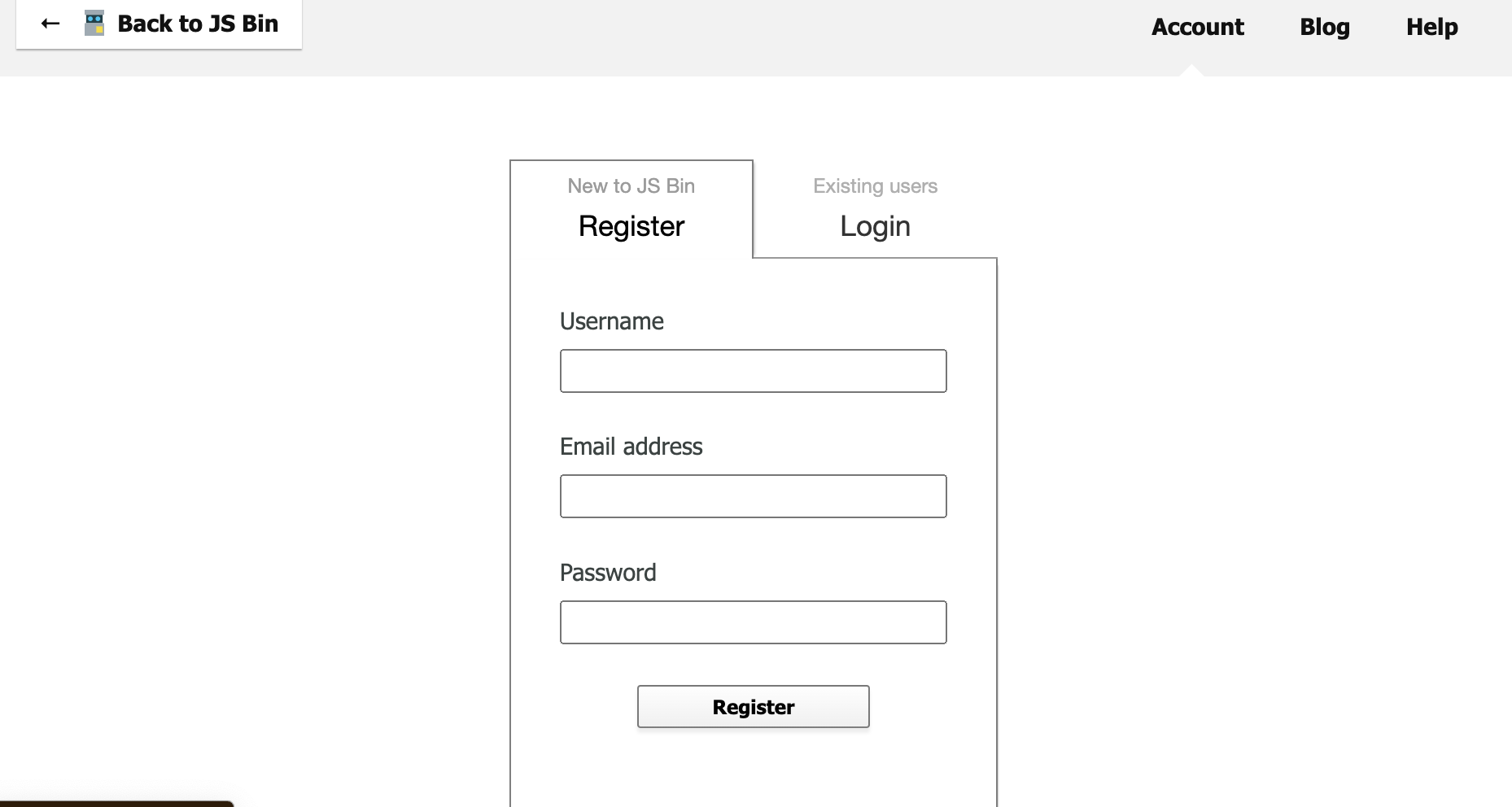
- Создайте аккаунт

Вы можете зарегистрироваться используя аккаунт Github. Либо, вы можете создать аккаунт без привязки к гитхабу используя email

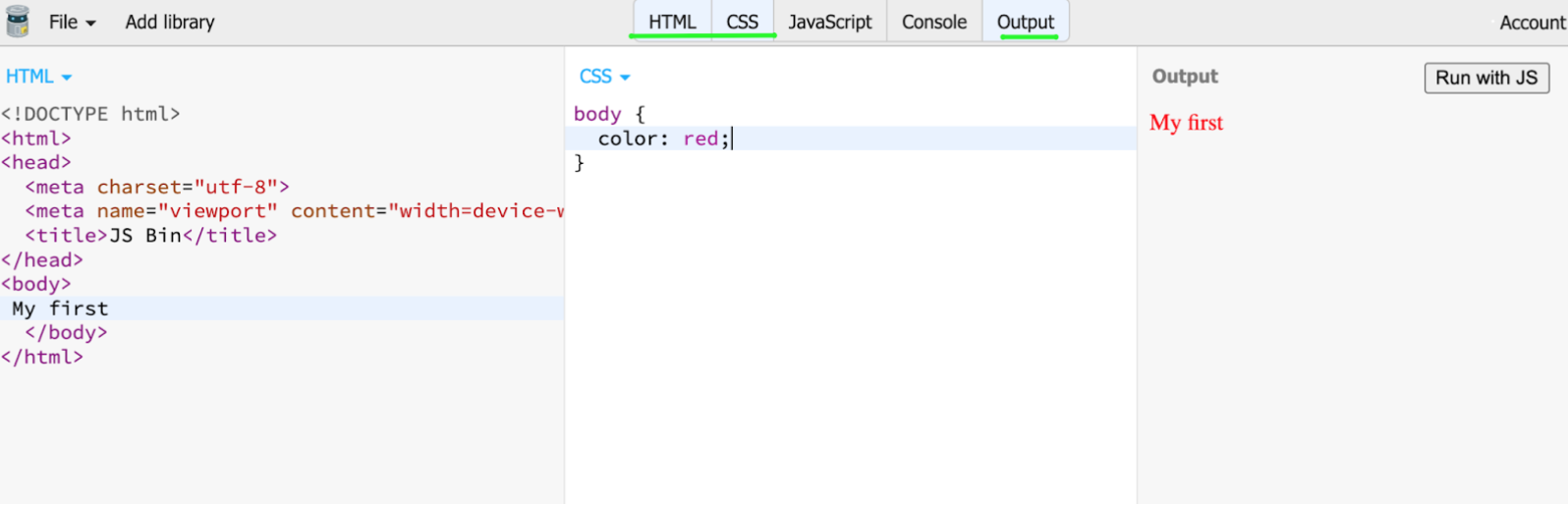
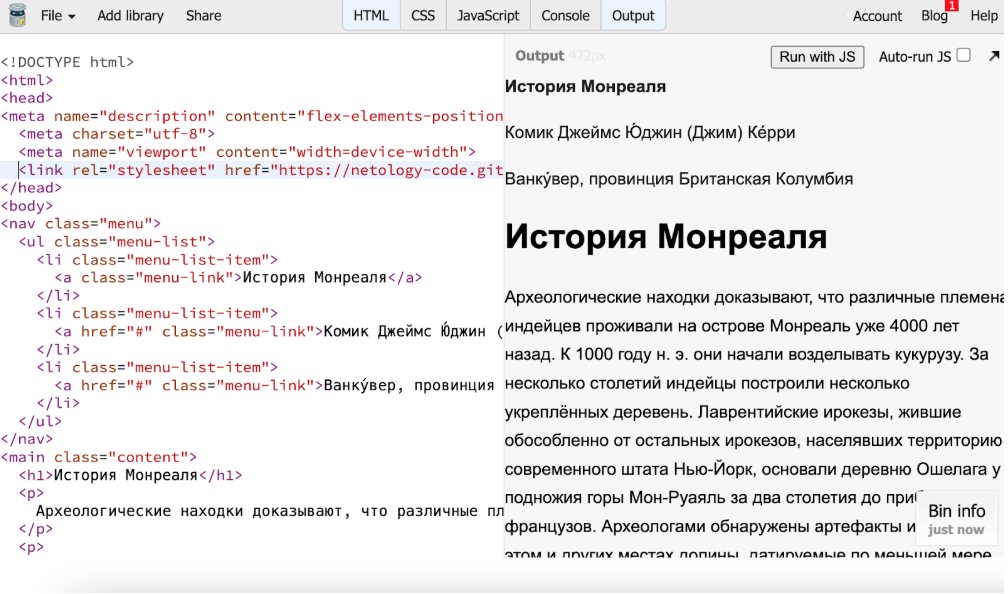
- Вы будете работать с 3 вкладками html, css, output

- Попробуйте добавить немного контента и стилей в ваш bin
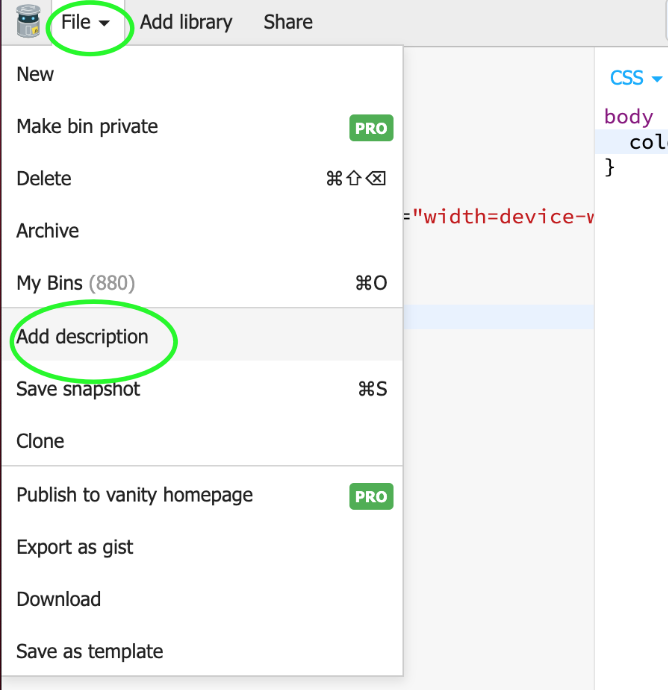
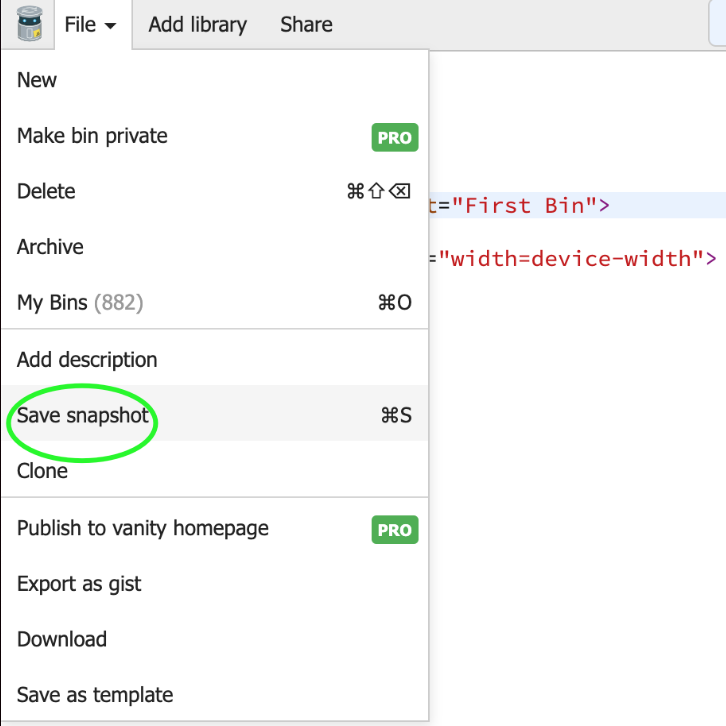
- Добавьте описание

- Сохраните результат

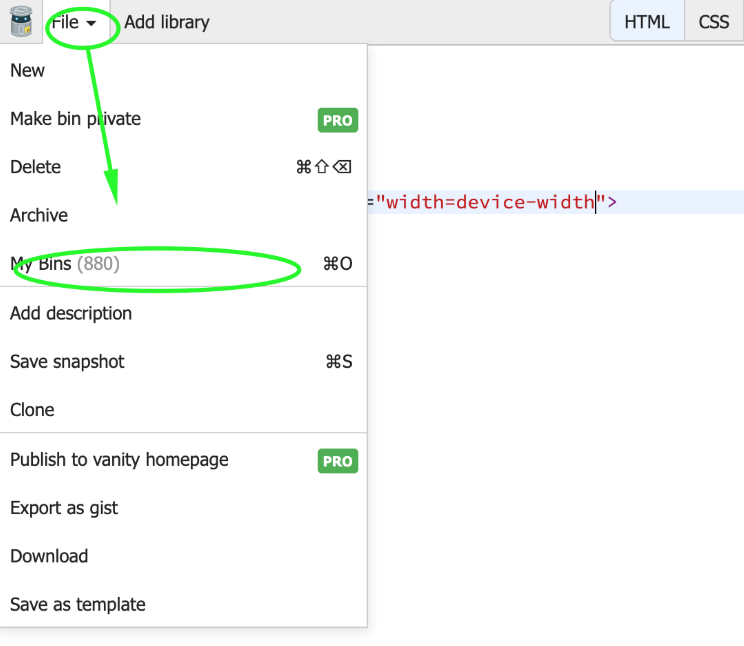
- Теперь ваши работы будут хранится в myBins (если вы не залогинены, то тогда они не будут отображаться в аккаунте)

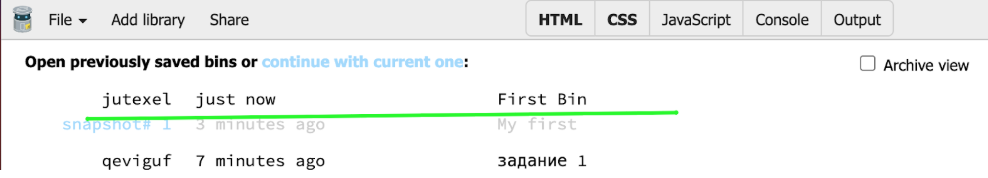
- Добавленное описание будет отображаться в спике бинов

Подготовка к выполнению дз
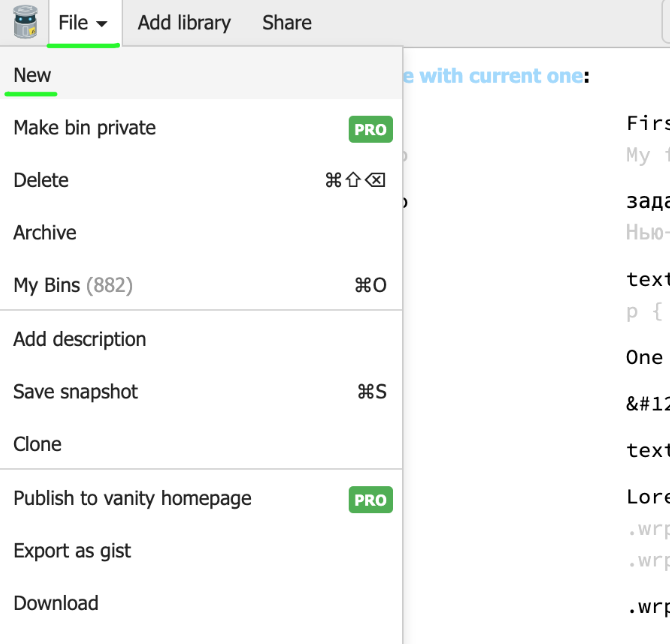
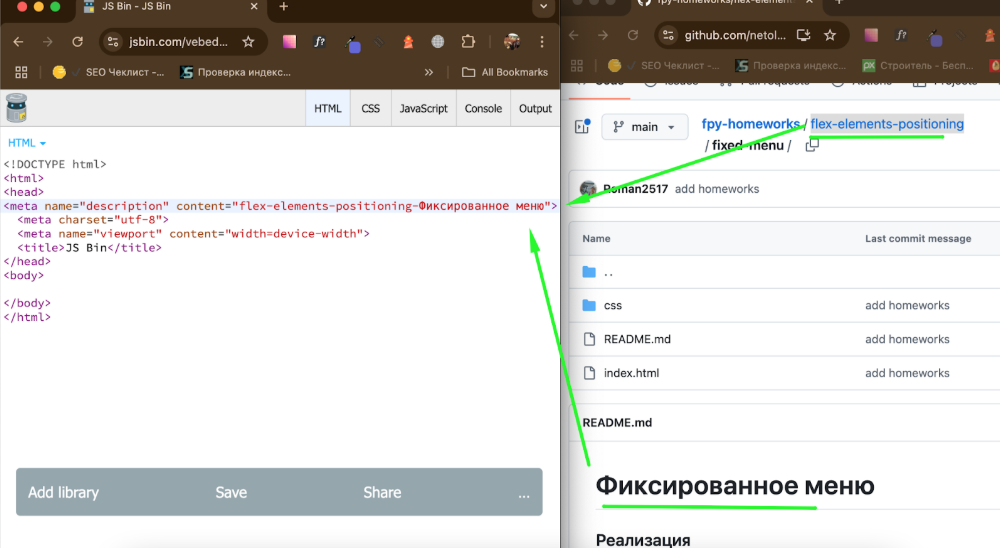
- Создайте новый бин

- Добавьте в описание название задания -название темы и название задание, например, flex-elements-positioning-Фиксированное меню (где flex-elements-positioning - тема, а Фиксированное меню - задание)

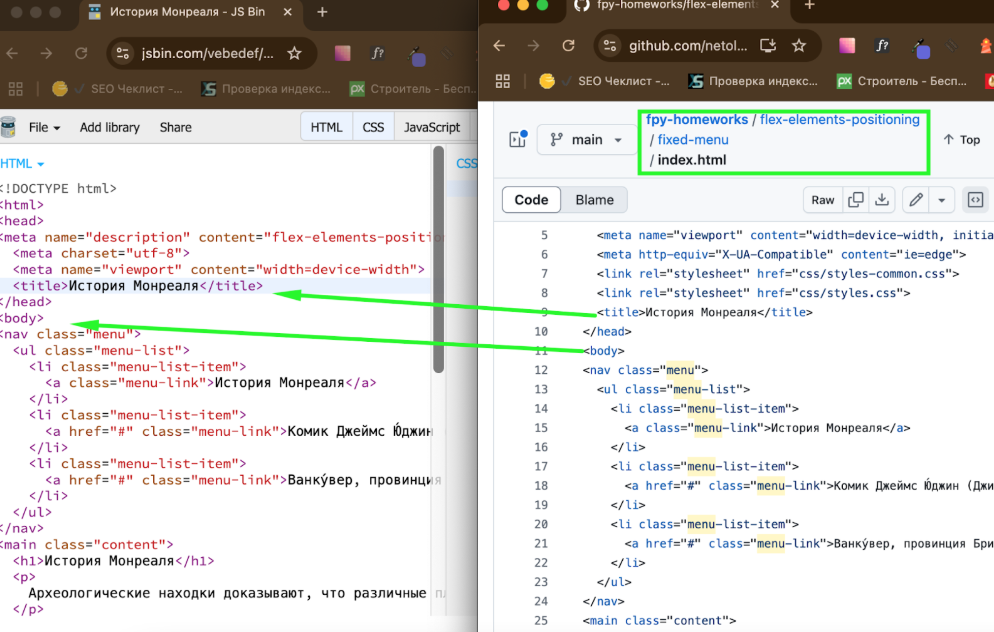
- Скопируйте body & title к себе в бин из index.html

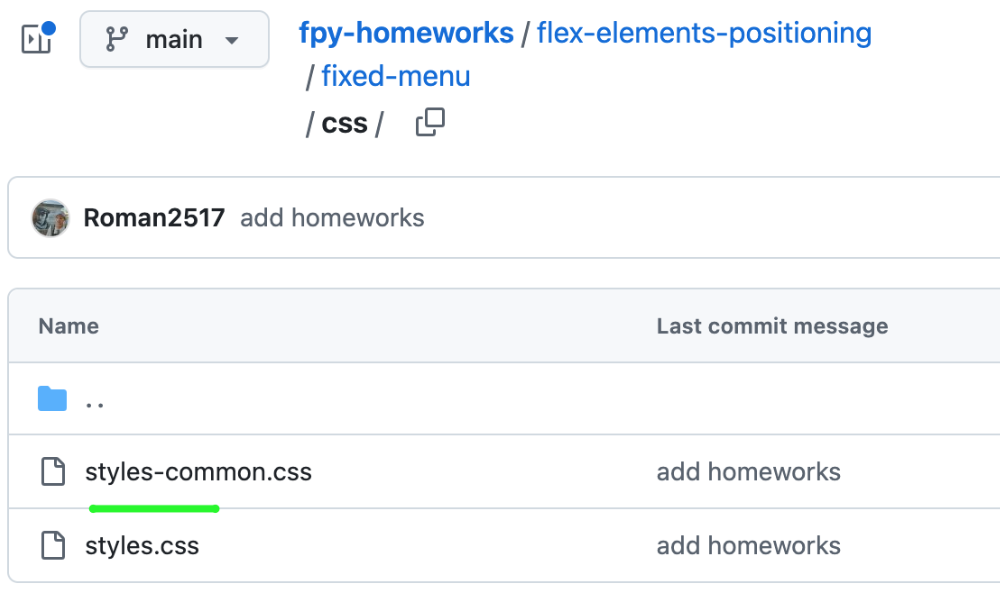
- Если есть в папке css стили с припиской common, то надо их подключить через тег link (если там только style.css то переходите к пункту 8)

-
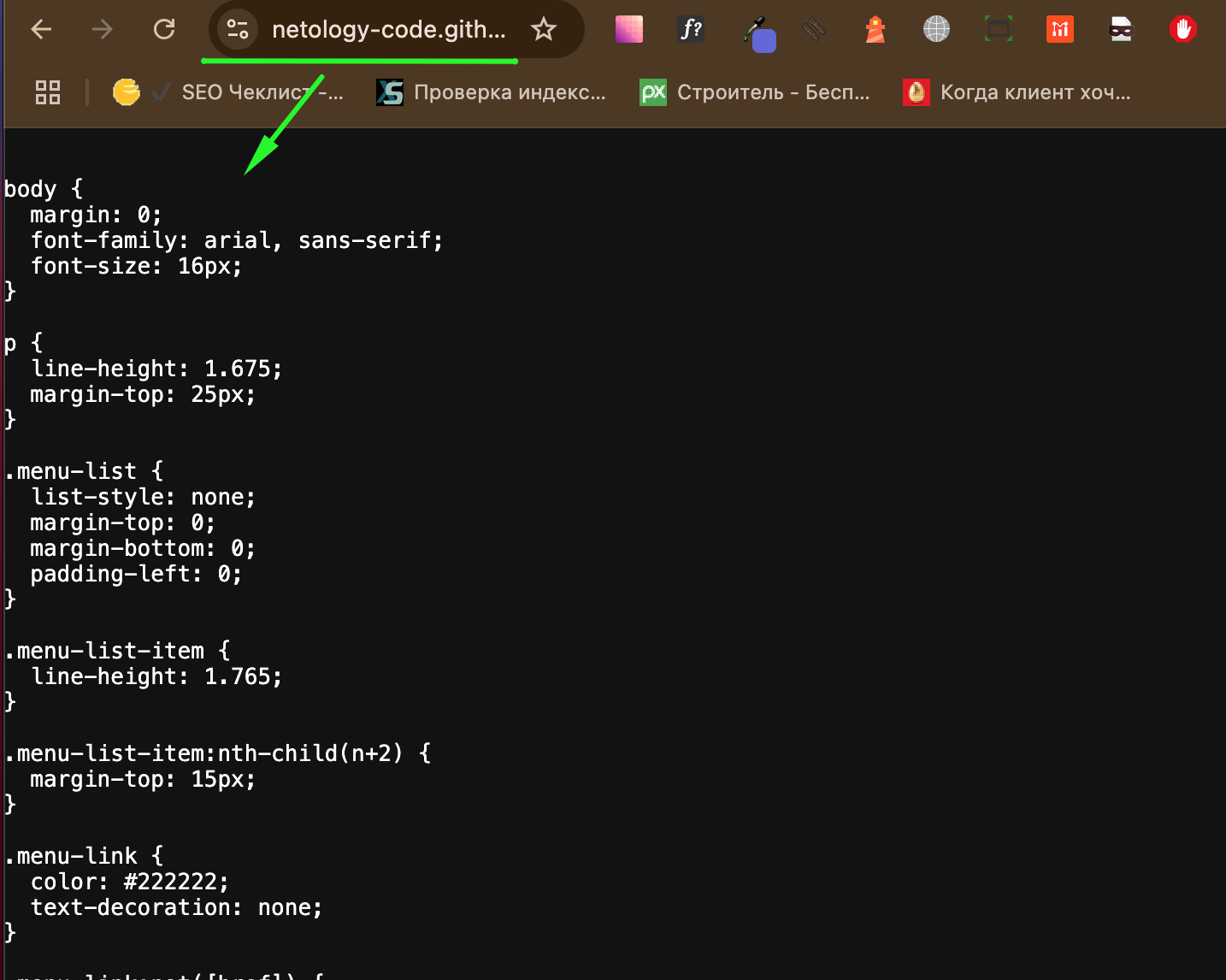
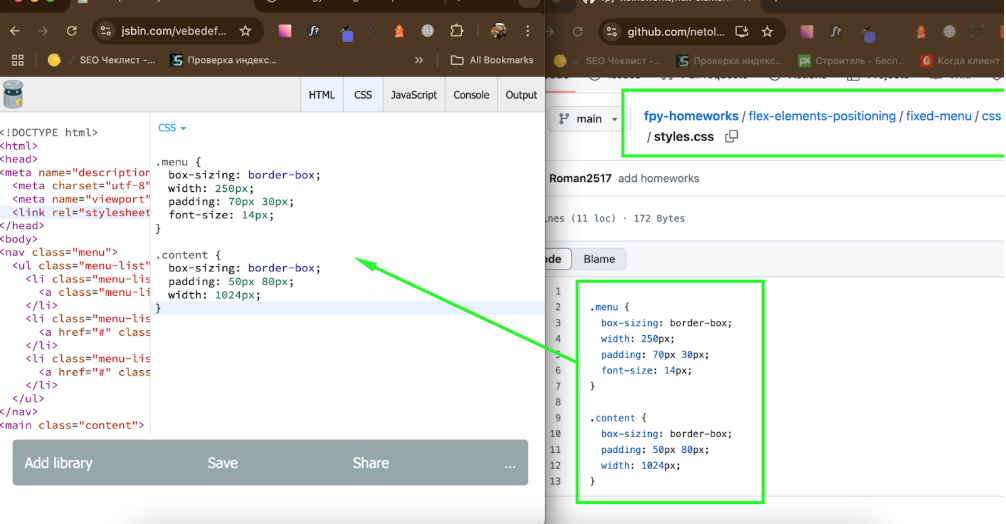
Скпируйте адрес стилей https://github.com/netology-code/html-2-homeworks/blob/master/flex-elements-positioning/fixed-menu/css/styles-common.css и заменитев адресе начало пути https://github.com/netology-code/html-2-homeworks/blob/master/ на путь в гитхабпейджес https://netology-code.github.io/ то есть адрес получиться (https://netology-code.github.io/путь_до_стиля)- https://netology-code.github.io/html-2-homeworks/flex-elements-positioning/fixed-menu/css/styles-common.css
-
Откройте ссылку и убедитесь, что там находятся стили

- Подключите css при помощи тега link. Если все сделано верно, то вы заметите изменения в бине

- Скопируйте обычные стили (без приписки common) в свой бин во вкладку css

- Сохраните результат - теперь вы готовы выполнить домашнее задание.
Успехов!