guides
Инструкция по работе с онлайн-редактором Codepen
- Перейдите по ссылке на codepen.io.
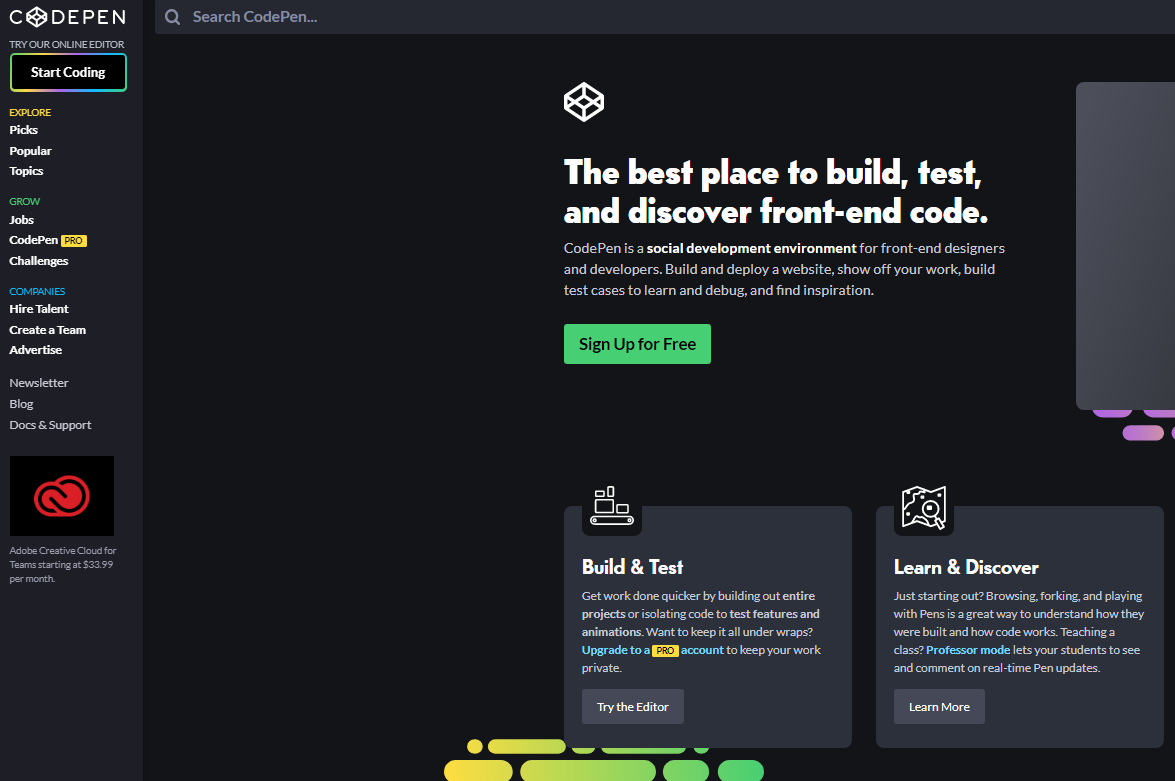
- На открывшейся странице перейдите в форму регистрации, нажав кнопку Sign Up for Free.

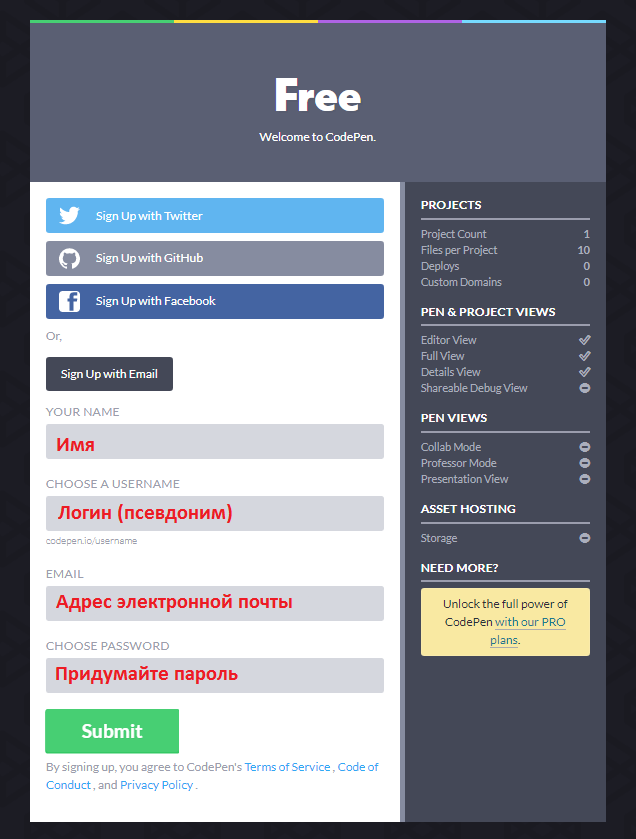
Вы можете зарегистрироваться используя аккаунты в Facebook, Twitter или Github. Либо, вы можете создать аккаунт без привязки к социальным сетям.

- На следующей странице можете заполнить личные данные. Это не обязательно, на ваше усмотрение. Нажмите кнопку Save & Continue.

- Подтвердите свой аккаунт. Для этого надо перейти по ссылке из вашей электронной почты.
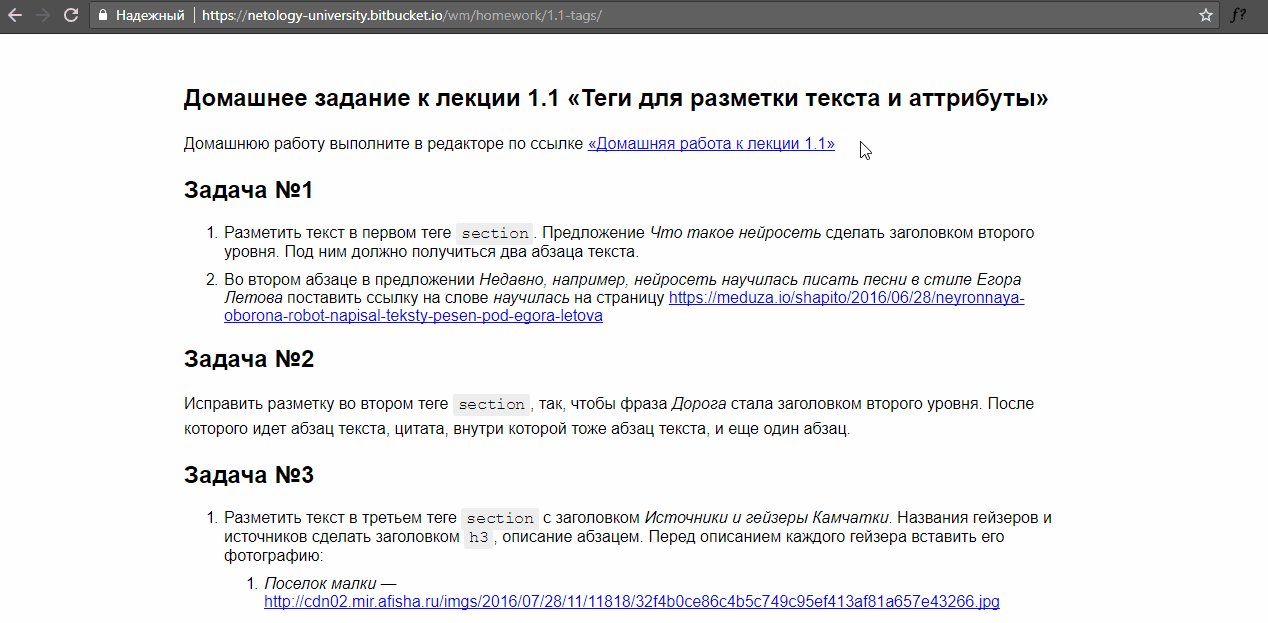
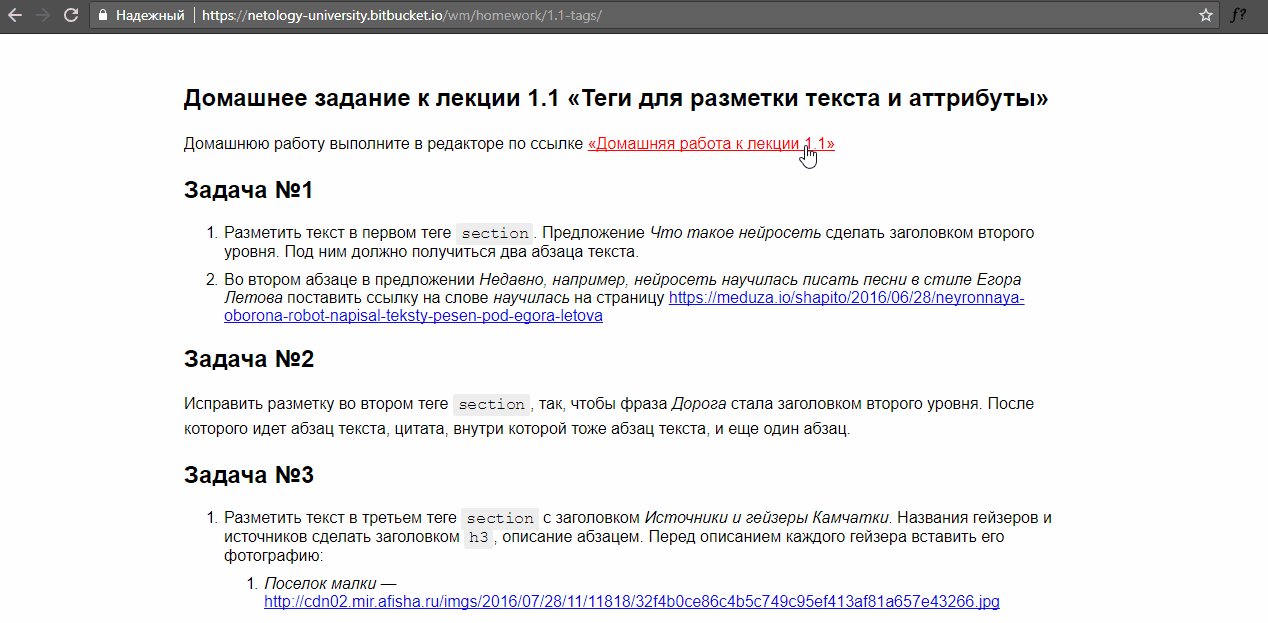
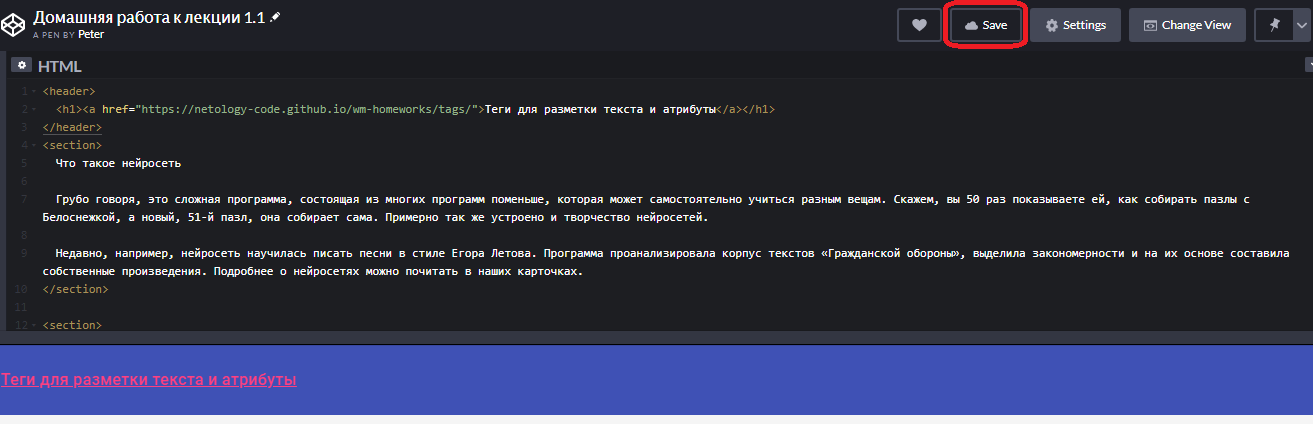
- Перейдите по ссылке на странице с домашним заданием. Она расположена под заголовком.

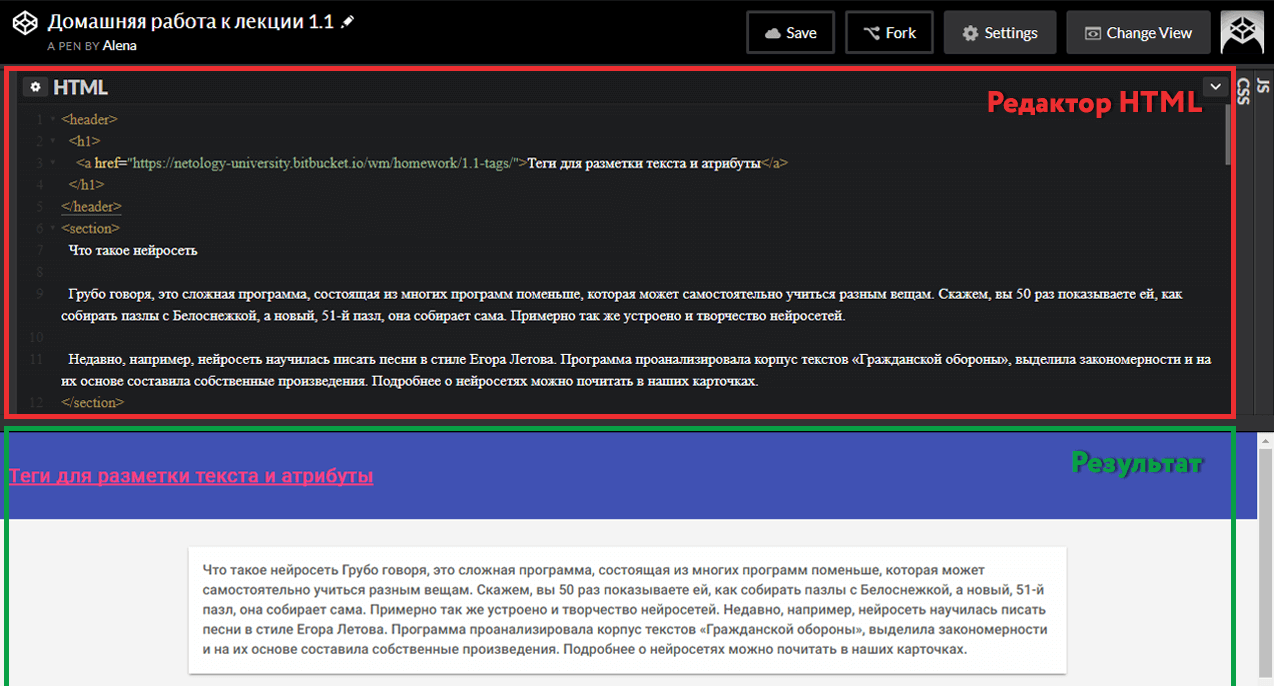
- Перед вами открылось окно, разделенное на две части. В верхней части — редактор HTML. В нижней части вы можете в реальном времени видеть результат вашей работы.

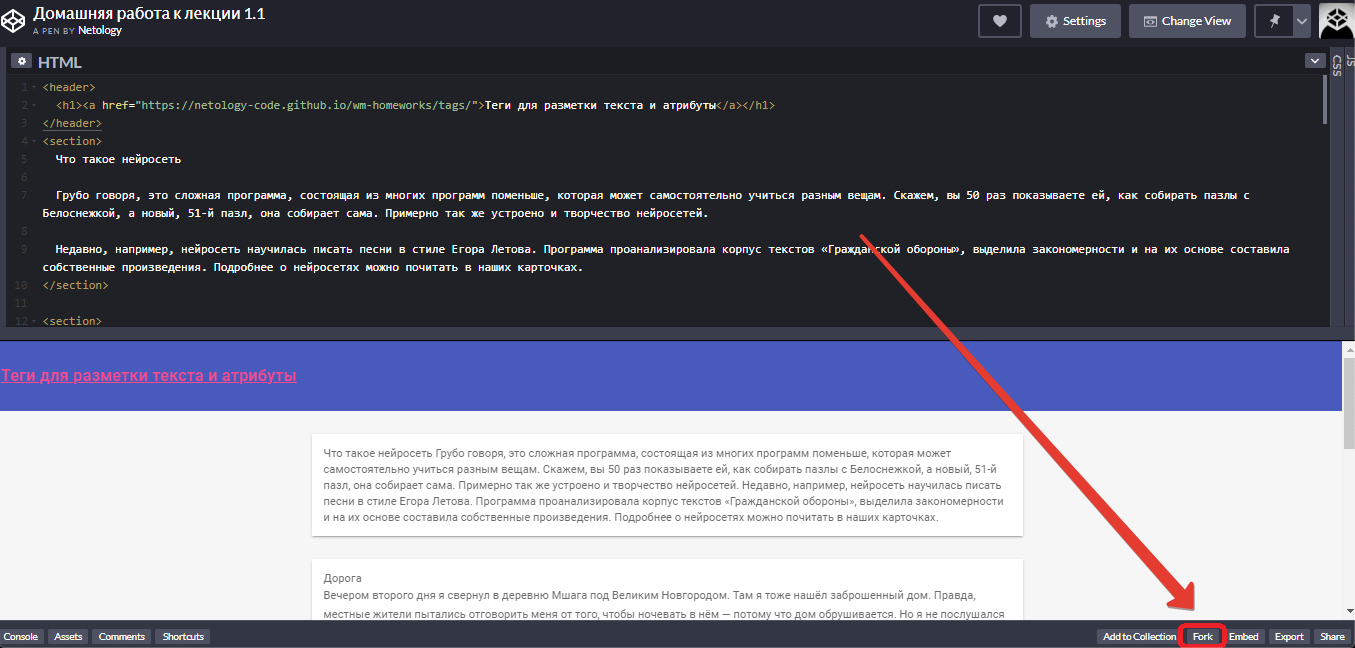
- Нажмите внизу кнопку Fork — это создаст вашу личную копию задания.

- Выполняйте задание и не забывайте нажимать Save после сделанных изменений.

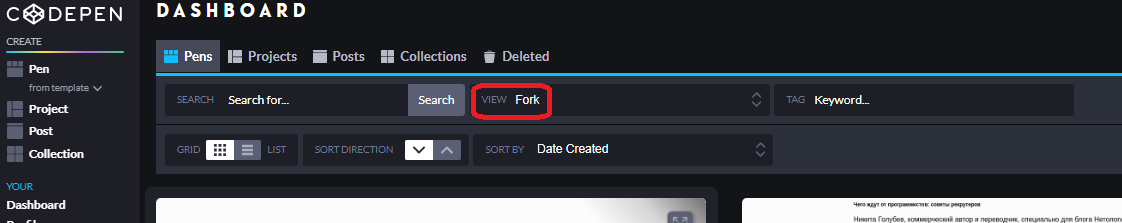
- Найти сохраненную работу вы сможете на странице Your Work, в разделе «Pens», отфильтровав пены по значению «Fork».

Дополнительные возможности Codepen
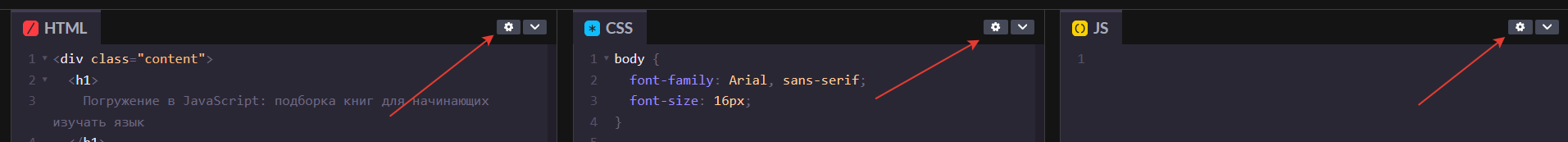
В Codepen, как и в других редакторах кода, помимо подсветки синтаксиса есть и подсветка ошибок. Чтобы этот функционал работал, нужно выбрать другую тему подсветки синтаксиса в настройках редактора. Как было описано выше, есть несколько секций - HTML, CSS, JS. В каждой секции в правом верхнем углу есть два выпадающих списка под кнопками со стрелкой и шестерёнкой. Сейчас нам нужна шестерёнка.

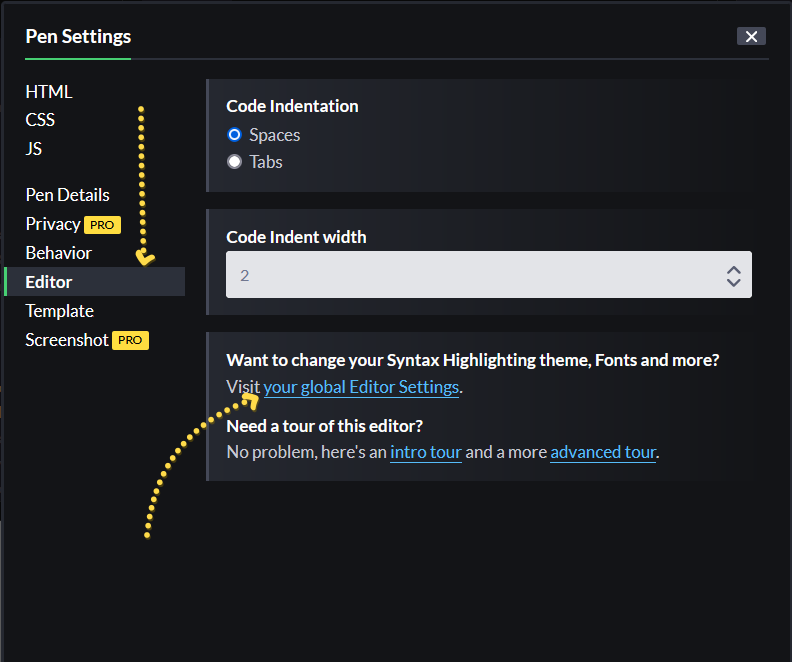
Кликаем на любую из них и получаем на передний план окно, где выбираем в списке слева на пункт Editor, а далее переходим по ссылке ... visit your global settings.

После клика по ссылке нас перенесёт на страницу глобальных настроек редактора Codepen.
Глобальными называют настройки, которые применяются ко всему редактору. Локальные настройки - относятся к отдельному, конкретному проекту. Термины “локальный (local)” и “глобальный (global)” часто встречаются в программировании для обозначения ограничения применимости чего-либо в определённой области.
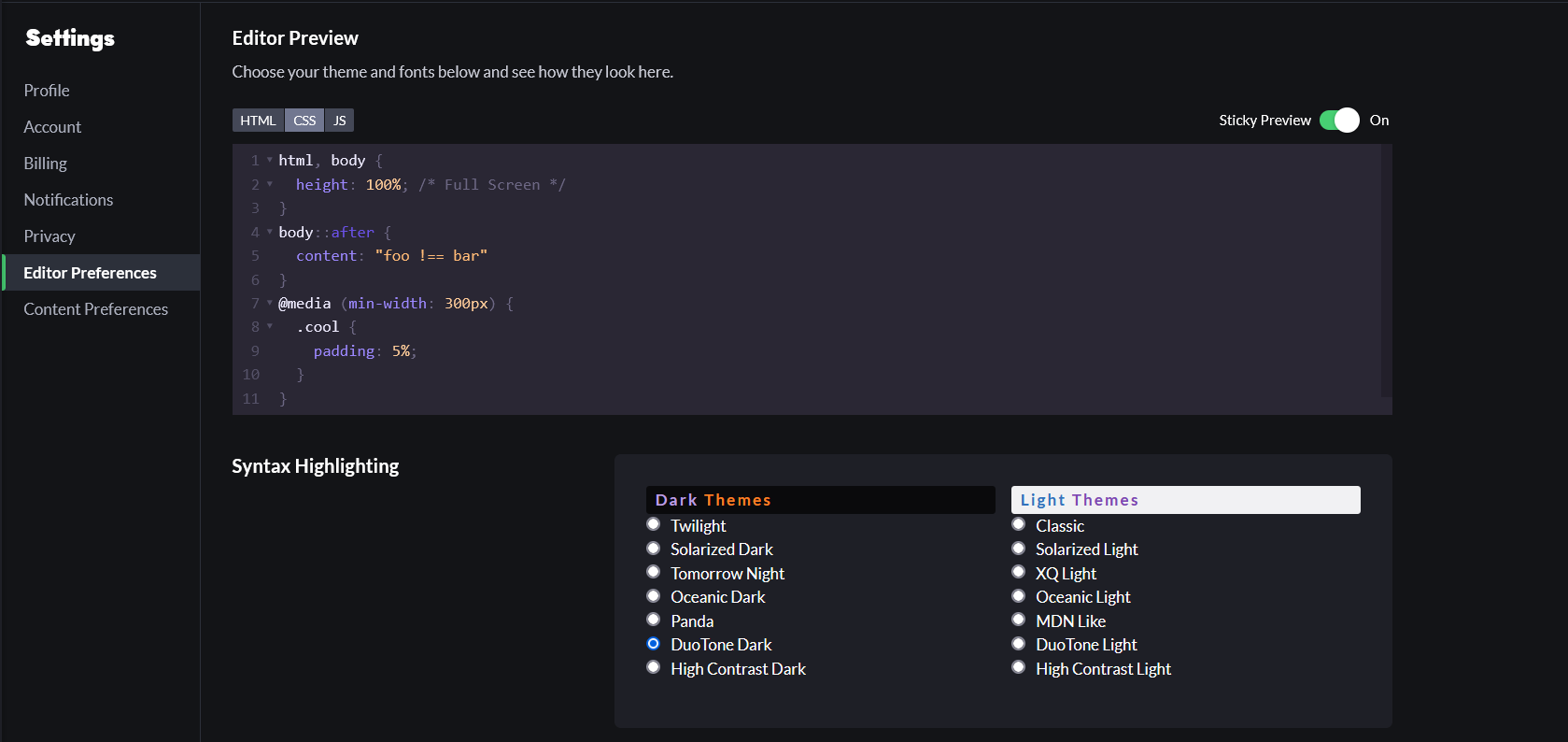
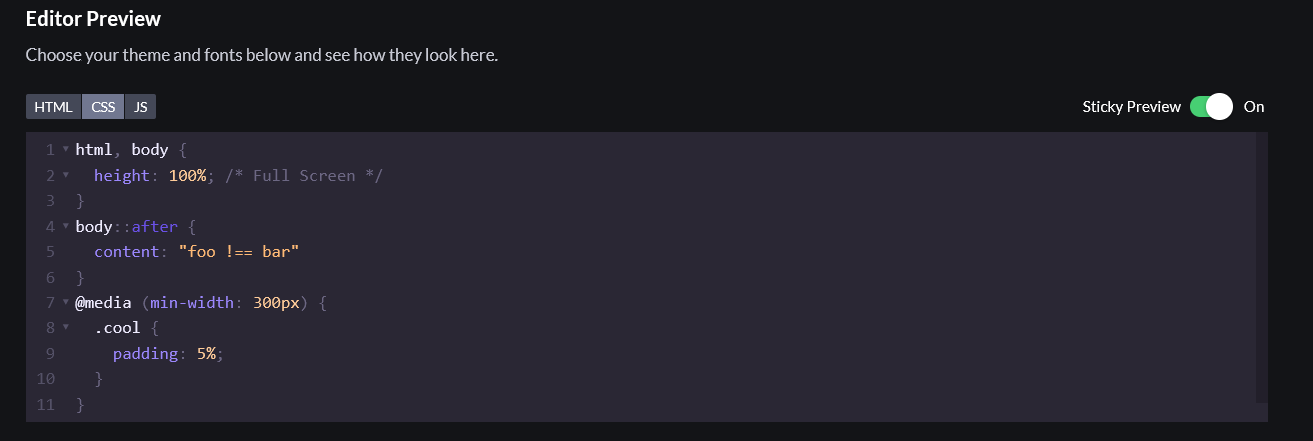
После перехода по ссылке мы попадём на страницу настроек и первым экраном увидим два блока “Editor preview” - предпросмотр редактора и “Syntax Highlighting” - подсветка синтаксиса.

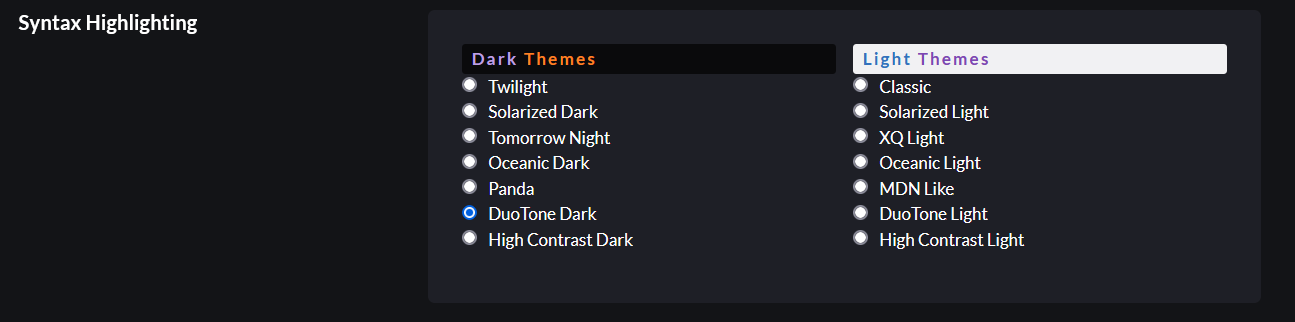
В блоке со списком подсветки пара столбиков: слева тёмные темы, справа - светлые. Но подсветка ошибок есть не в каждой, а лишь в паре “Oceanic Dark” и “DuoTone Dark” и их светлые аналогах.

Выберите любую из этих 4х тем и давайте экспериментировать в блоке превью. Кстати, ваш выбор сохраняется автоматически.

Важно! Не нужно полностью полагаться на подсветку ошибок в Codepen, она полезна, но не всесильна.
Разберём несколько ситуаций, как распознать ошибку.
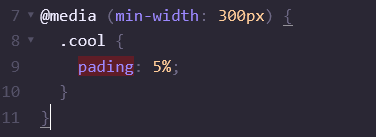
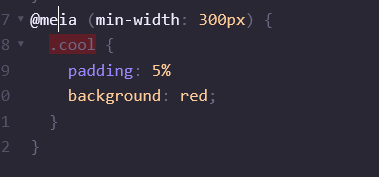
Ниже свойство в CSS написано неверно, не хватает одной буквы d в слове padding, результат - подсвечено слово с ошибкой.

Здесь мы ошиблись в конструкции @media, будет подсвечена вложенная конструкция ниже, потому что синтаксически ожидается другое. Этот пример нацелен на понимание, что подсвечивается конкретное слово с ошибкой.

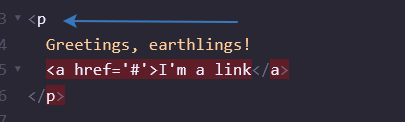
Или, например, здесь не закрыта угловая скобка после имени тега. Будет подсвечено всё ниже, потому что код ожидал скобку, а мы написали другие теги.

Также обратите внимание на характер подсветки синтаксиса. Она может подсказать вам, что что-то идёт не так.
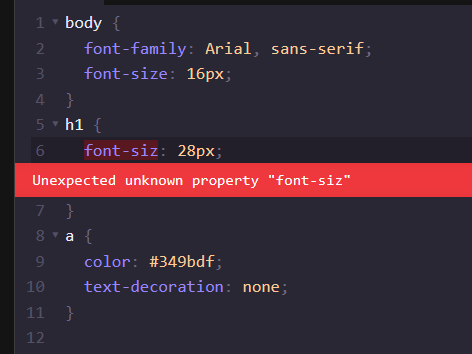
Возьмём CSS как пример. Все селекторы белые, все имена свойств светло-фиолетовые, а все значения слабо-жёлтого цвета. Добавляем свойство и убираем точку с запятой.

Теперь подсветка “думает”, что свойство ниже тоже значение свойства, потому что оно подсвечено также, как и все значения. После исправления каждая часть кода приобретёт привычные цвета.

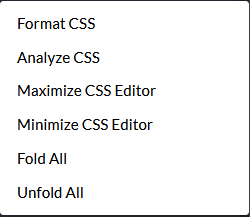
Codepen также содержит некоторое количество полезных функций, рассмотрим некоторые из них. Помните мы выбирали из двух списков и выбрали шестерёнку? Теперь выберем стрелку, посмотрим на список. Для примера используем CSS секцию.

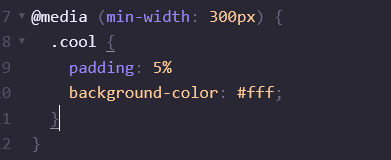
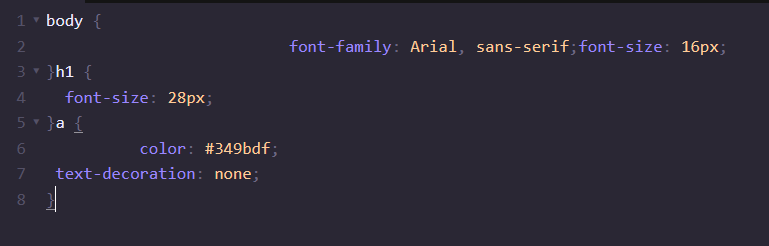
“Format CSS” - исправляет форматирование кода по настройкам редактора. Например, это:

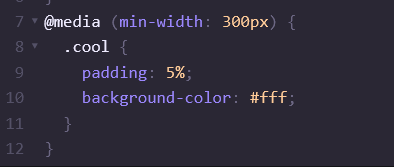
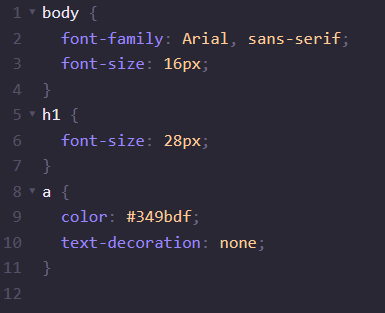
Превратится в это:

“Analize CSS” проверяет код на предмет синтаксических ошибок и пишет сноски с описанием ошибки.

“Fold All” - сворачивает все блоки правил.

“Unfold All” - разворачивает их обратно все конструкции, если они есть в коде.
Выделите немного времени и изучите редактор кода. Вы найдёте ещё много интересных и полезных функций.